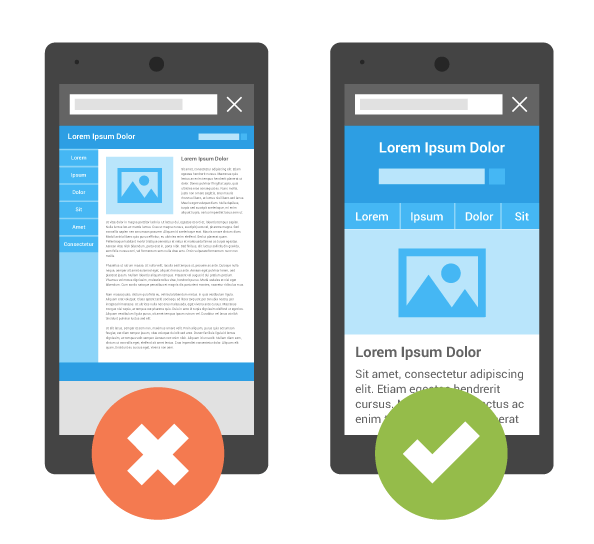
Abbiamo visto come uno degli errori di web usability più gravi che oggi possono impattare a livello di ottimizzazione per i motori di ricerca sia la mancanza di un sito mobile friendly o comunque ottimizzato per la fruizione da parte dell’utente da differenti device fissi (desktop, pc, smart TV) o mobili (smartphone di varie dimensioni, tablet, phablet). Responsive design, Adaptive design oppure la creazione di una versione mobile separata del sito, sono le tecniche di sviluppo di un sito mobile friendly. Ognuna di esse possiede caratteristiche e esigenze specifiche, inolre queste soluzioni non sono ugualmente “simpatiche” ai motori di ricerca, tanto che occorre scegliere la tecnica giusta per non influenzare un’eventuale spinta verso il basso della SERP. Quali sono le differenze?
- La versione mobile separata: utile se il nostro sito web possiede una grande mole di contenuti, ma da evitare dal momento che prevede lo sviluppo di una versione m. (mDot) parallela alla versione “desktop”.
- Adaptive design: il sito web si adatta completamente allo schermo su cui viene fruito grazie al riconoscimento del server che carica il template giusto per lo schermo giusto. Se sono necessarie delle modifiche, sarà necessario effettuarle su ogni template previsto.
- Responsive design: “se non è possibile zoomare, è responsive” cioè il sito web cambia aspetto in modo fluido rispetto al device su cui viene fruito, usando le regole CSS. Il responsive design ad oggi sembra essere la migliore tecnica per realizzare un sito web ottimizzato per tutti i device. Oltre ad essere mobile friendly infatti è:
- Developer friendly per la facilità di manutenzione del sito: una modifica vale per tutte le visualizzazioni;
- Search Engine friendly, un sito corrisponde ad un url: tutto è più semplice da ispezionare e indicizzare;
- User friendly, il responsive design è la prima tecnica che si focalizza veramente sull’utente, sulla sua user experience e sui suoi bisogni. È la soluzione migliore per creare un’interfaccia usabile, che richieda il minor sforzo possibile e porti una maggiore soddisfazione.
I Fattori del Responsive Design che impattano sulla SEO
I vantaggi del responsive design sono tanti, uno su tutti la creazione di un sito web universale accessibile da ogni device (e quindi in ogni contesto) senza una penalizzazione dei contenuti da parte dell’utente. Ma lato SEO, perchè scegliere il responsive design?
- Essendoci un unico sito per più device, non ci sarà bisogno di cominciare una nuova ottimizzazione per i motori di ricerca, come accadrebbe invece per una versione mobile parallela. Non ci sarà bisogno quindi di duplicare i contenuti e di ottimizzarli per parole chiave, non ci sarà bisogno di reindirizzare i link e di perdere i backlink ottenuti con la versione desktop.
- Sappiamo bene che l’usabilità del sito web impatta direttamente sui motori di ricerca, dal momento che essi indicizzano i siti web rilevanti su un certo argomento e facili da utilizzare secondo l’obiettivo principale di fornire sempre la migliore soluzione per l’utente. Un sito web mobile lento, con un alto tasso di rimbalzo e un brevissimo tempo di permanenza fa accendere il campanello d’allarme al motore di ricerca: un sito web responsive invece risponderà nel modo migliore al bisogno dell’utente garantendogli un’esperienza unica e in continuità tra più dispositivi diversi, con risultati ottimizzati a seconda del contesto grazie anche ai tempi di caricamento più veloci, look & feel in linea tra le varie risoluzioni e la presenza di singoli url per le condivisioni.
Economico, di facile manutenzione e di facile utilizzo per l’utente, lo sviluppatore e motore di ricerca il responsive design non ci farà perdere posizioni. E il vostro sito web com’è?