Nel nostro percorso alla scoperta della progettazione della user experience di un sito web o un e-commerce, abbiamo visto come lo ux design implichi diversi ambiti e discipline: il necessario per creare un prodotto completo, utile e funzionante sotto ogni punto di vista. La complessità della ux sta proprio nelle cose all’apparenza più semplici che invece possono risultare decisive per le sorti (e per il successo) di un sito web e-commerce. Ad esempio, la scelta della modalità di caricamento dei prodotti, e quindi la scelta della modalità di interazione tra l’utente e il sito e-commerce, è tutt’altro che banale: la navigazione non riguarda soltanto l’architettura dell’informazione, la scelta e l’ordinamento delle voci del menu ma riguarda anche in che modo l’utente interagisce con quel sito web e-commerce.
Qui l’annosa questione: infinite scrolling vs pagination, quale tecnica di caricamento dei prodotti è migliore?
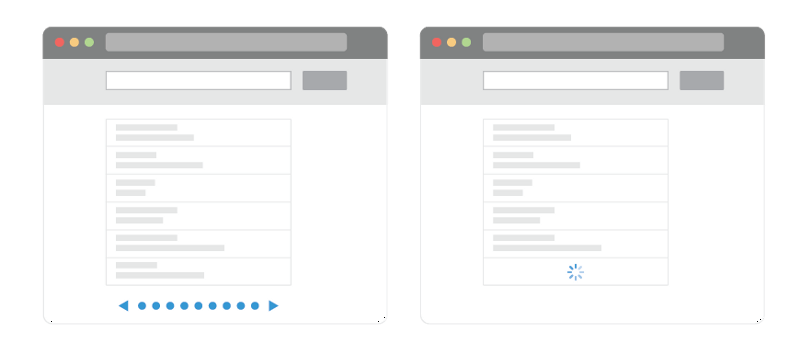
- Infinite scrolling, è una tecnica di caricamento dei contenuti che, come dice il nome, mostra all’infinito (e quindi carica automaticamente) i risultati all’utente. Una modalità di fruizione dei contenuti entrata nell’uso abituale degli utenti grazie ai social network e alla fruizione di contenuti da mobile: il pollice simulta perfettamente la rotellina del mouse.
- Pagination, è la tecnica più classica e popolare di caricamento dei contenuti: ordinati in pagine numerate e incorniciate da Back, Indietro o Next, Avanti spesso viene utilizzato anche per dividere in più parti contenuti ampi.
Infinite Scrolling vs Pagination: pro e contro.
La pagination, è il modo più tradizionale di navigazione dei contenuti web, ma i test condotti hanno sottolineato:
- Pro, il numero delle pagine fa capire all’utente la quantità di risultati trovati, dandogli una maggiore possibilità di scelta: l’utente può saltare da una pagina all’altra. Inoltre test hanno confermato un maggiore tempo di permanenza sulla singola pagina e quindi una maggiore attenzione ai prodotti.
- Contro, se ci sono problemi di connessione o se il sito risulta lento a caricare, l’utente si scoraggia e conclude la navigazione.
L’infinite scrolling invece permette all’utente di navigare di più il sito e-commerce:
- Pro, lo scorrimento automatico offre un’esperienza seamless, senza cuciture che non richiede interazione (click) da parte dell’utente.
- Contro, fino a che non finisce il caricamento dei prodotti, l’utente non potrà raggiungere il footer, un’area invece molto importante in cui sono inclusi le informazioni relative alle condizioni d’acquisto, alle modalità di spedizione e pagamento, vitali per un e-commerce. La mancanza di controllo sul caricamento dei prodotti e sul raggiungimento delle altre aree del sito, in un e-commerce può turbare l’utente, nonostante quest’ultimo sia abituato a questo tipo di fruizione su altre piattaforme.
Una menzione d’onore, la merita il “Carica/Mostra di più” un’interfaccia semplice e efficace, che risulta essere il giusto compromesso tra infinite scrolling vs pagination dal momento che invoglia sia facilmente l’utente a continuare l’esplorazione dei prodotti richiedendo uno sforzo minimo, il clic, sia dando il tempo all’utente di esplorare con attenzione, in modo consapevole, i contenuti proposti.
Ma chi vince nella sfida infinite scrolling vs pagination? Dipende, come ogni cosa che riguarda la user experience dagli utenti, dalle attività e dal contesto, importante però è soffermarsi sull’implementazione tecnica piuttosto che di design.