La CTA, sigla che sta per Call to Action, ovvero invito all’azione, è un elemento importantissimo per l’utente perchè appunto lo invita e lo spinge a proseguire la navigazione su un sito web o e-commerce.
La CTA, come il riempimento di un form o l’acquisto, rientra tra i “compiti” degli utenti, ovvero di quelle azioni che gli utenti devono obbligatoriamente compiere per concludere alcune procedure.
Sotto l’aspetto di bottoni con link, le CTA devono essere semplici e comprensibili, affinchè siano effettivamente individuate e cliccate dagli utenti. Non perchè gli utenti siano stupidi, ma perchè gli utenti hanno bisogno di navigare in un sito web o e-commerce velocemente, senza ostacoli: obiettivo non a caso della web usability. Un sito web usabile è un sito web efficace, efficiente e soddisfacente: l’utente deve fare il minimo sforzo, soprattutto in un e-commerce. Lo proviamo continuamente nella nostra pelle di utenti del web, troppo tempo e troppe energie sprecate provocano l’abbandono del carrello, del sito e l’acquisto altrove, dove tutto è più chiaro e semplice.
La Call to Action è un elemento da non sottovalutare nella progettazione della user experience di un e-commerce. Dando all’utente la spinta per continuare la navigazione verso contenuti più interni, permette di fargli trascorrere più tempo sul nostro sito aumentando di conseguenza il tasso di coinvolgimento, fattore di ranking per Google e gli altri motori di ricerca.
Come realizzare una CTA perfetta
Secondo Google, una buona CTA ha un click through rate (percentuale di click) tra l’1% e il 2%, per realizzarla invece, come tanti altri elementi dell’ux design, è necessario rispettare alcuni standard riconosciuti di progettazione senza dimenticarsi di testare continuamente varie alternative di copy, colore, posizione per ottenere una CTA perfetta.
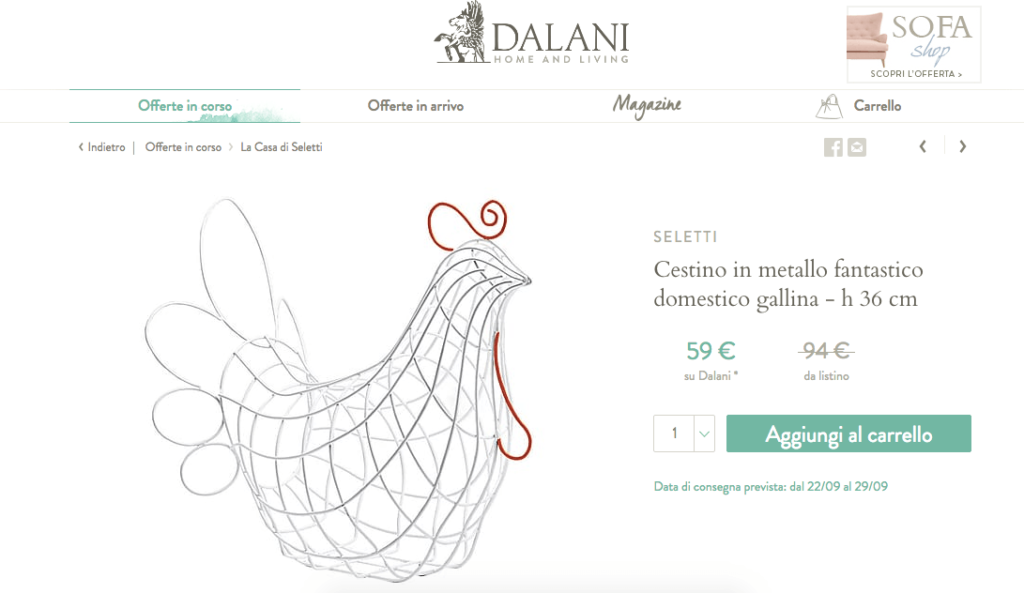
- Copy – Termini chiari e semplici. In una parola, massimo due, dobbiamo invogliare l’utente a fare qualcosa. È buona pratica utilizzare l’imperativo, rivolgendosi direttamente alla persona al di là dello schermo, coordinato con avverbi di tempo che suggeriscano immediatezza. Alcuni esempi? Scopri ora, Leggi ora, Richiedi subito. Siate chiari e descrittivi: preferite “Aggiungi al carrello” (o shopping bag), ma attenzione con la formula “Aggiungi al cestino” per evitare ambiguità con l’aggiunta al cestino dei rifiuti.
- Visual – Il bottone deve suggerire la spinta. Il termine tecnico in questo caso è affordance, una qualità dell’oggetto che ne suggerire l’azione (una freccia suggerisce si passare avanti o indietro, il pulsante deve suggerire di essere premuto). Attenzione alla scelta dei colori: le CTA devono essere contrastanti con il resto del sito in modo da risaltare, evitando colori tendenti al rosso che suggeriscono pericolo, privilegiando colori che ispirano tranquillità, fiducia o azione, come i toni del verde e dell’arancio.
- Posizione – Dove metto la CTA? Ovunque. Il bottone per l’iscrizione alla newsletter o per la possibilità di registrarsi al sito deve essere sempre ben visibile in punti fissi del sito web: o in alto in header o nel footer insieme alle altre info indispensabili per un e-commerce come i costi e le spese di spedizione. Per quanto riguarda la CTA per l’aggiunta al carrello, questa deve essere sempre visibile accanto al prodotto. Per il mobile inutile dirvelo: la CTA deve essere a prova di pollice nel vero senso della frase, ovvero raggiungibile dal pollice e quindi fissa centrale in basso.
Pensando alle CTA di un e-commerce non dobbiamo però pensare solo a “Aggiungi al carrello”: ce ne sono altre importantissime da progettare e valorizzare, soprattutto se vogliamo aumentare le conversioni:
- “Continua lo shopping” e “Procedi al checkout” nel feedback di aggiunta al carrello, inutile dirvi su quale puntare 😉
- “Registrati” (più di “Accedi”), CTA che possiamo trovare sempre fissa in header oppure appena prima del checkout, operazione necessaria per concludere l’ordine se non è previsto l’acquisto come ospite.
- “Concludi l’ordine”, la CTA preferita: se siamo riusciti portare l’utente a questa ultima call to action (e il prodotto e il servizio lo soddisfano), allora sarà per sempre vostro.