Visto che qui l’ho detto sempre e troppo spesso parlando di mobile ux, oggi vedremo perchè è importante progettare un sito web o un e-commerce a prova di pollice. Senza mezze misure, il design a prova di pollice è la cosa più importante per la user experience mobile del vostro sito, dopo il responsive design ovviamente. Ma come mai? Abbiamo sempre utilizzato il cellulare con le mani, ma con gli smartphone l’area di interazione a disposizione dell’utente (e dell’ux e web designer per la progettazione del sito) è tutto lo schermo. Come vuole lo user experience design, occorre progettare un’interfaccia facile da utilizzare in vari contesti, soprattutto per l’utilizzo da mobile. Proprio in questo caso si parla di “thumb zone”, la “zona pollice” coniata da Steven Hoober.
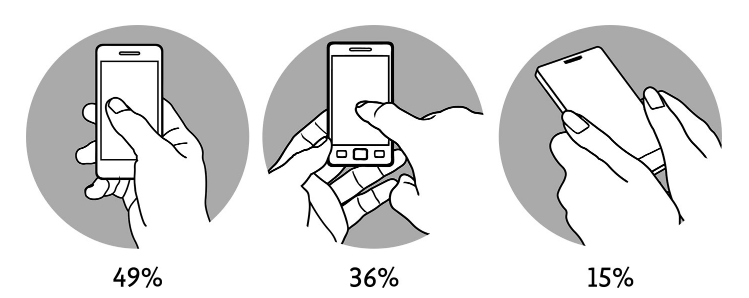
Perchè il pollice è così importante? Perchè ci permette di compiere operazioni con una sola mano sui nostri smartphone, quindi gli elementi importanti per il nostro business come i pulsanti di aggiunta al carrello, richiesta di informazione o di download (secondo i nostri obiettivi), dovrebbero essere facilmente raggiungibili. Infatti ,come è emerso da una ricerca di Josh Clark, il 49% degli utenti utilizza il proprio device mobile con una mano sola e il pollice risulta essere proprio il dito preferito per il tap, registrando che il “ditone” effettua il 75% delle interazioni sul telefono.
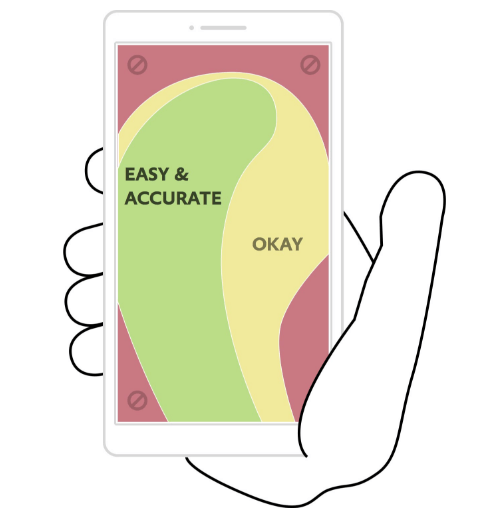
Gli smartphone hanno tutti più o meno la stessa forma, quindi esisteranno su modelli diversi alcune zone “standard” che saranno sempre più facilmente raggiungibili di altre: in basso e sul lato opposto al pollice della mano con cui impugniamo il device. Vi starete chiedendo: ma a che cosa serve sapere tutto questo per aumentare le vendite del mio e-commerce? Lo user experience design si occupa proprio di dare agli utenti la migliore dell’esperienza, che sul mobile, si realizza proprio tramite quel dito: pensare al giusto posizionamento degli elementi, affinché il visitatore riesca a interagirci in modo fluido è di primaria importanza per aumentare le vendite di un e-commerce. Se un utente non riesce a raggiunger, ad esempio, il bottone di aggiunta al carrello, perchè troppo “lontano” o troppo piccolo, l’utente non acquisterà.
Una Mobile UX da pollice su
Una buona mobile ux inizia dalla navigazione. Questa, soprattutto da mobile è un tema dolente per chi ha un sito web con tanti contenuti. Condensare e organizzare, rendendo tutto facilmente raggiungibile sia per quanto riguarda la nidificazione dei contenuti, sia per quanto riguarda la posizione stessa di quel contenuto sulla pagina, non è facile. L’importante è tenere sempre a mente la domanda: qual è la tua priorità?
Ecco come scegliere una navigazione mobile a prova di pollice:
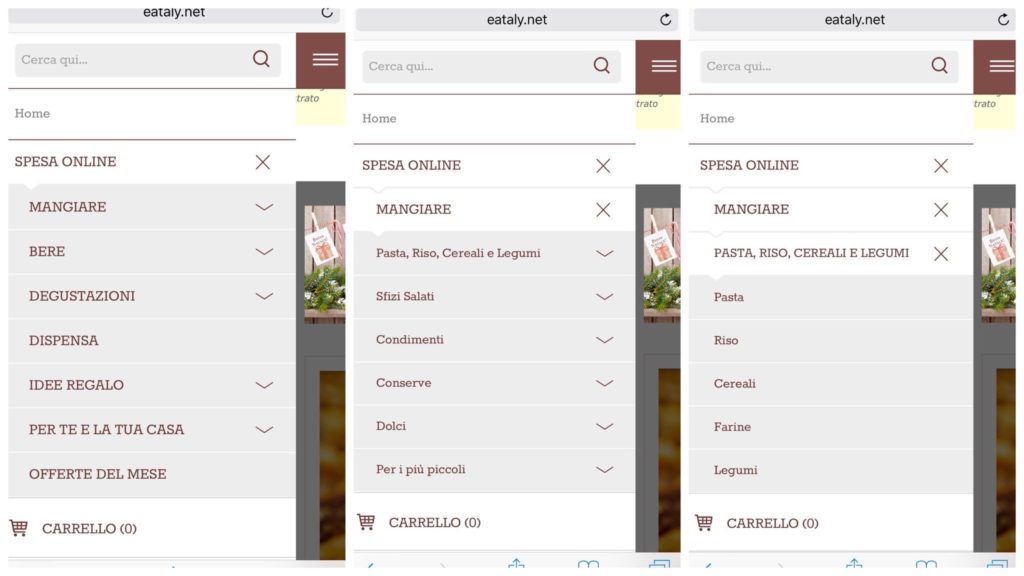
- A comparsa o a cassetto – Se il tuo sito web è pieno di contenuti o il tuo e-commerce presenta tanti prodotti, questo menu fa per te. Il menu appare e scompare da un lato del sito web o dell’app e i contenuti sono presentati in più step. In questo caso l’utente viene guidato in maniera fluida, se i contenuti sono ben etichettati e distinti, alla ricerca del prodotto, filtrando via via le richieste.

- Full screen – Il menu a tutto schermo è utile se il tuo sito web non ha molti contenuti da presentare, ti ricordiamo soltanto di dare priorità, ovvero posizionare più in basso, le pagine chiave per il tuo business, ad esempio la pagina Contattaci.
- Sticky menu – Il menu fisso, in alto è più frequente sui siti web mentre in basso è più frequente nelle app, che fa da short cut per avere sempre a portata di mano alcuni contenuti, il carrello, la pagina dell’account o le notifiche.
Una particolare attenzione meriteranno i messaggi pop-up, di alert e feedback (ad esempio la corretta aggiunta al carrello) o di errore. Sempre per lo stesso principio che tiene a mente del contesto di utilizzo, eventuali pulsanti di chiusura 0 di scelta dovranno essere raggiungibili e risolvibili con una mano sola, pensando sempre al contesto di utilizzo.