Come creare la home di un sito web
Basta girarci un po attorno per accorgerci che oramai tutti hanno un sito, ma non tutti sanno realmente come impostarlo per renderlo funzionale.
La home di un sito ha delle regole ben precise da rispettare e non possiamo esserne indifferenti e agire di fantasia. 😉
Ovviamente ogni lavoro è unico e ha delle esigenze particolari rispetto ad un altro, queste però sono norme generali utili per tutti.
1 Leggibilità
Scegliamo un layout che possa piacere agli utenti ma che sia coerente con la nostra attività, poichè loro saranno quelli che lo approveranno tornandoci o lo abbandoneranno dopo qualche secondo perchè non in linea con ciò che stavano cercando. I colori e i fonts sono parte fondamentale della leggibilità del sito, usiamone pochi ma sempre connessi al nostro lavoro e allo stile del layout scelto. Se non sappiamo come organizzare e gestire i colori possiamo far rifermento al programma on line Adobe Kuler che ci aiuta nello scegliere le tonalità giuste per il nostro sito.
2 Il Layout
Creiamo una bozza di ciò che vogliamo mettere in evidenza e rendere d’impatto la nostra pagina web, conoscendo però prima di tutto la struttura di base di una home.
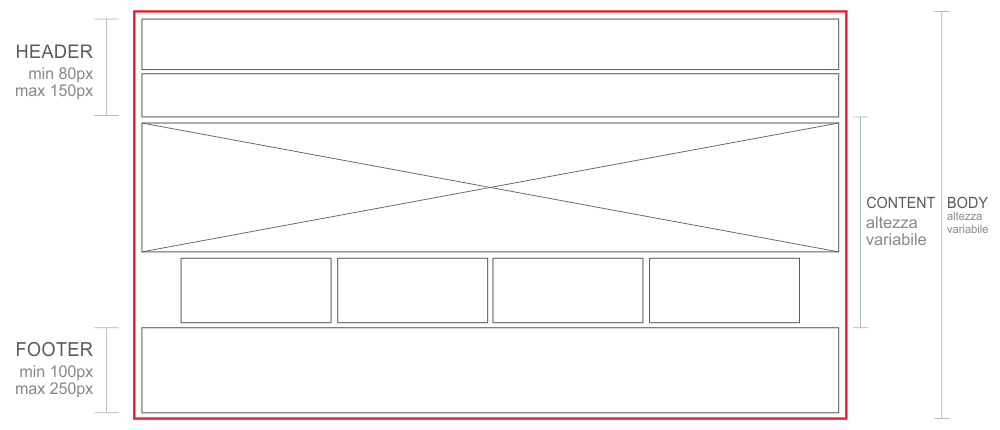
2.1 Il Body:
E’ il “corpo” di tutta la pagina, il suo obiettivo è tenere insieme tutto il contenuto. Non ha una dimensione precisa, la sua larghezza è uguale al layout e l’altezza varia in base a ciò che è al suo interno.
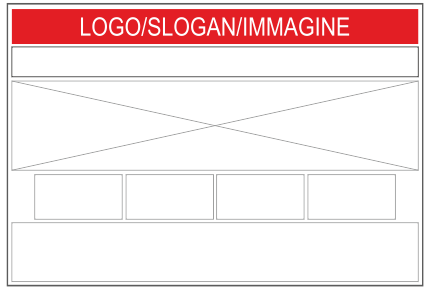
2.2 L’Header:
E’ la copertina del nostro sito, si trova sempre in alto e fa da introduzione a tutto ciò che lo segue. In esso si può trovare il logo, uno slogan e il più delle volte viene inserito un link collegato alla home utile per ritornarci da qualsiasi punto del sito ci troviamo. Spesso l’header si estende in orizzontale per tutta la lunghezza del layout e in verticale minimo di 80pixel e massimo 150pixel in base al suo contenuto.
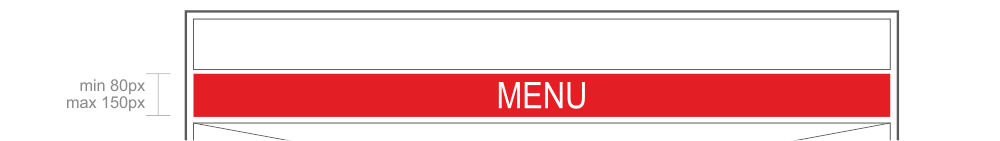
2.2.1 Il Menu:
E’ una delle cose più importanti di tutto il sito, senza di esso il visitatore andrebbe in difficoltà nell’interagire e spostarsi tra le pagine così da abbandonarlo dopo poco. La grandezza del menu non è fissa, in linea di massima ha una lunghezza del 100% rispetto all’header ed un’altezza che varia dagli 80 pixel ai 150 pixel massimo.
Nel menu inseriamo come pagine principali:
– Chi Siamo: una breve storia di chi siamo e un’introduzione al nostro lavoro;
– Servizi/Prodotti: un elenco dei nostri servizi e prodotti che offriamo;
In base alla nostra attività possiamo aggiungere delle pagine secondarie:
– Dove Siamo: se abbiamo uno o più punti vendita è ottimo inserire l’indirizzo e magari una mappa personalizzata su google maps;
– Foto Gallery: una carrellata di foto dei nostri prodotti;
– News: una sezione delle notizie inerenti ad eventi collegati alla nostra azienda;
– Blog: se scriviamo articoli o semplicemente ci piace raccontare ciò che accade;
– Formazione: informazioni su corsi e formazione;
– Portfolio: da non confondere con la Gallery, qui bisogna inserire i nostri lavori e progetti;
– Newsletter: se vogliamo interagire ancora di più con il visitatore, invogliandolo ad iscriversi e restare sempre in contatto con noi;
– Assistenza: eventuale assistenza tecnica;
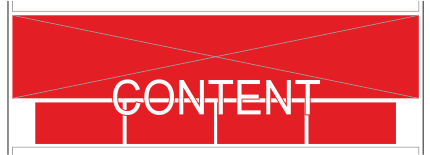
2.3 Il Content:
Il “contenitore” della pagina, dove dobbiamo inserire tutti i contenuti, dividendoli sempre seguendo le regole del “web design”. Non ha delle dimensioni specifiche, si sviluppa in orizzontale per tutta la lunghezza del layout e in verticale varia in base a ciò che è presente al suo interno.
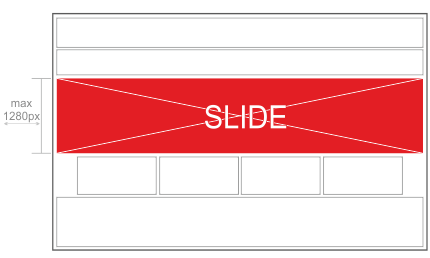
2.3.1 La Slide:
Delle immagini d’impatto prendono una bella fetta della nostra home, raccontano attraverso un’illustrazione ciò che offriamo al visitatore.
Sulle dimensioni non c’è una regola ben precisa, tutto dipende dai monitor e dalla loro risoluzione, quella più comune è 1280×800 pixel. Considerando che la misura di una slide si imposta tenendo presente la lunghezza, è inutile creare un’immagine più grande 1280pixel anche perchè molti programmi possono adattarla al layout, oppure se abbiamo un contenitore con una grandezza precisa, possiamo impostarla in base a queste.
La maggior parte dei siti moderni sono il più delle volte responsive, quindi è meglio scegliere un’immagine che non venga distorta ma che si adatti durante la visita tramite mobile.
2.3.2 Le Categorie Principali
Tre o quattro possono essere le categorie principali da cui si dirama poi tutto il sito in sottocategorie e pagine, possono essere semplici titoli, ma è meglio accompagnarle con delle immagini e dei brevi testi che fanno da anteprima al contenuto della pagina.
2.4 Il Footer
E’ la parte finale del sito, dove possiamo inserire una mappa generale, il menu e altre notizie inerenti al copyright. Le dimensioni variano in base al contenuto, ma generalmente ha una larghezza del 100% rispetto al body e un altezza variabile ma che non superi i 250pixel.
3 L’aggiornamento
Non abbandoniamo il nostro sito una volta terminato, aggiorniamo costantemente i prodotti e cambiamo le slide dando sempre un’immagine fresca ed innovativa del nostro progetto perchè … Chi non muore si rivede! 😉