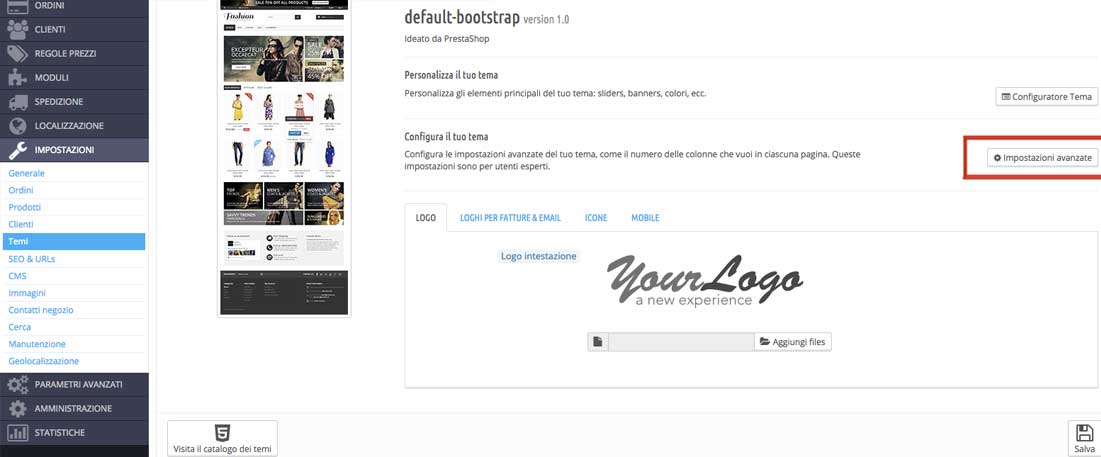
Prestashop consente di effettuare tante modifiche/operazioni tramite il pannello di configurazione (“Back office”), essendo quest’ultimo molto vasto e complesso, capita di non riuscire ad effettuare delle modifiche per la mancata conoscenza di alcune operazioni. In questo articolo vedremo come modificare o inserire la colonna di destra (o sinistra la procedura è uguale) nella nostra homepage. Verifichiamo come prima cosa che la colonna sia attiva nel nostro store andando in “impostazioni – temi – impostazioni avanzate”.
foto .1

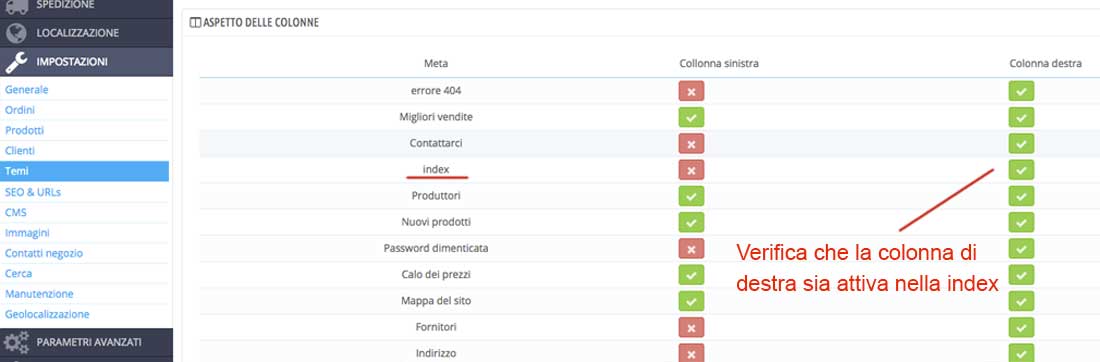
Una volta entrati nel pannello delle “impostazioni avanzate”, controlliamo che la colonna sia attiva nella nostra “index”. (foto.2)
foto .2

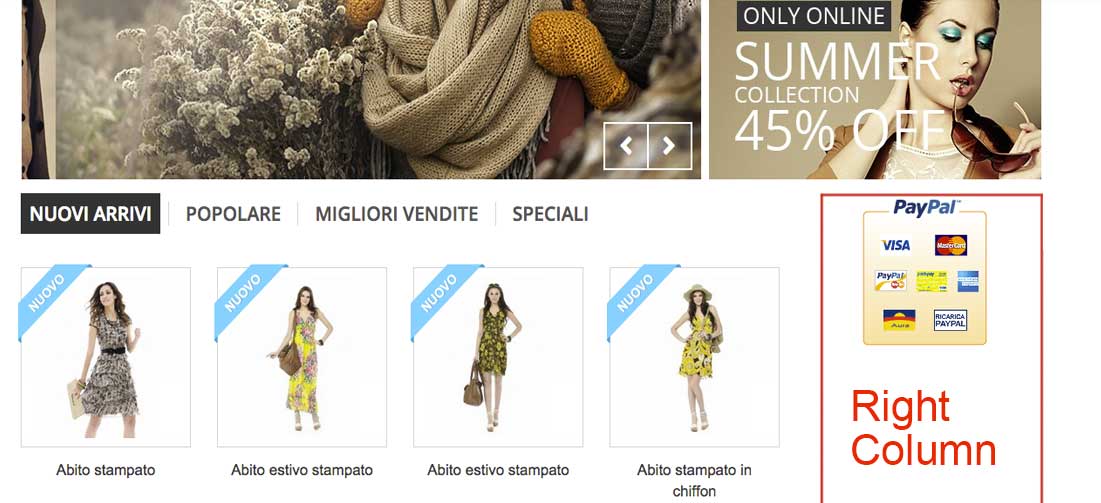
Cosa vorrai vedere in homepage nella colonna di destra? Vediamo come personalizzarla. Di seguito un immagine per capire meglio cosa intendo per colonna di destra, o meglio chiamarla “Right column” poiché è così che la troveremo nel nostro pannello.
foto .3

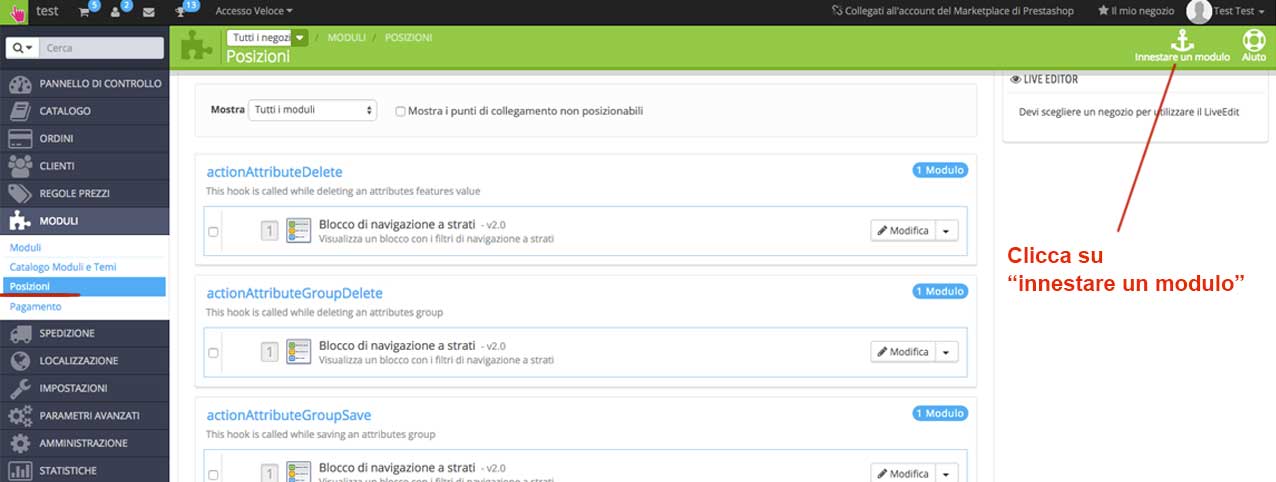
Nel mio caso ho impostato solo il modulo “Pay Pal”. Per personalizzare la colonna bisognerà ora andare nella sezione “moduli – posizioni – innestare un modulo”. (vedi foto .4)

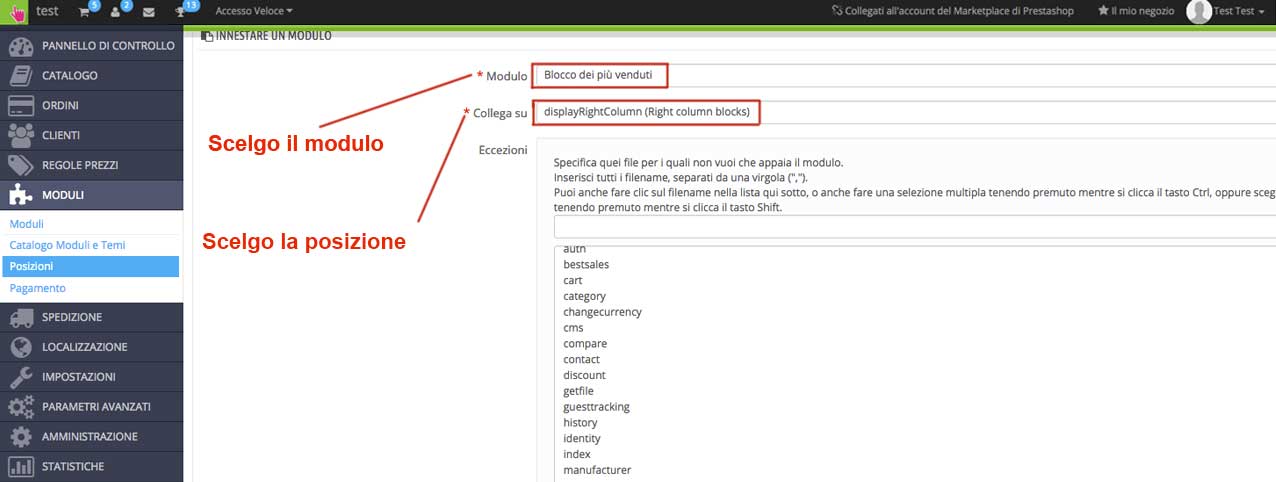
A voi la scelta su quale modulo visualizzare nella colonna di destra, nel mio caso saranno visualizzati i prodotti più venduti, il procedimento non cambierà quindi a voi la personalizzazione. Bisognerà selezionare il modulo e scegliere dove “innestarlo”, nel nostro caso sarà “displayRightColumn” (vedi foto .5)
foto .5

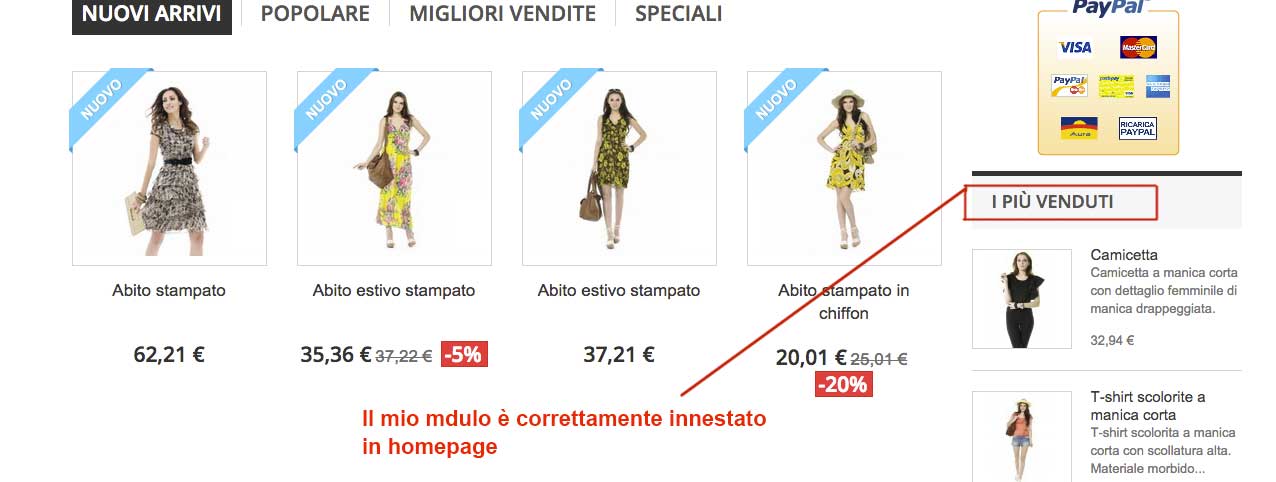
Verificate ora la vostra homepage e il modulo dovrebbe essere correttamente innestato.

Tutto chiaro? Ripetete la procedura per quanti moduli vorrete innestare. Se l’articolo è stato utile o se avete altre domande compilate il form seguente. Al prossimo capitolo 😉