Abbiamo già visto come ottimizzare a livello seo e ux la scheda prodotto su un e-commerce, ovvero la pagina che trasforma i visitatori in acquirenti. Ma la vostra scheda prodotto è anche a prova di pollice?
La navigazione su internet da dispositivi mobili ha superato da molto la navigazione da desktop sia per quantità di ricerche sia per quantità di tempo speso. In Italia il 48% della popolazione naviga attivamente su internet da mobile, ma un dato interessante riguarda il mobile commerce: secondo l’indagine condotta da We Are Social, il 23% degli intervistati ha dichiarato di aver fatto un acquisto online da mobile nell’ultimo mese (gennaio 2016). Senza contare inoltre il ruolo che giocano smartphone e tablet durante lo shopping fisico: 8,5 milioni di italiani hanno cercato informazioni online su un prodotto all’interno del punto vendita reale.
Diventa di vitale importanza quindi stare sul mobile, ma soprattutto starci bene e ovviamente un’arma a nostro favore è come sempre lo user experience design per il m-commerce.
Che cosa non deve mancare nella scheda prodotto mobile
Gli elementi per la progettazione di una scheda prodotto efficace sono sempre gli stessi, ma per una progettazione mobile bisogna tener conto del contesto d’uso per dare il giusto peso, ma soprattutto la giusta priorità ad alcuni elementi rispetto ad altri.
Per contesto, in user experience design, si intende il luogo fisico in cui un prodotto e/o servizio viene utilizzato dall’utente insieme agli obiettivi da raggiungere e i bisogni da soddisfare. Il contesto quindi influisce enormemente sia sull’utente, sia sul prodotto, sia sul suo uso. Ad esempio, gli smartphone vengono utilizzati prevalentemente in mobilità e in contesti d’uso che richiedono velocità di reperimento delle informazioni necessarie (e perchè no anche di velocità di caricamento delle pagine web). Quindi la scheda prodotto del m-commerce, grazie ad una progettazione user centered, dovrà assolutamente avere e tenere sempre ben visibili questi 5 elementi:
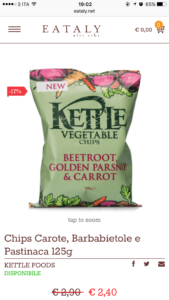
- Il titolo del prodotto deve essere chiaro e descrittivo. Non dimentichiamoci che spesso la scheda prodotto è la landing page per un utente in seguito ad una ricerca sul browser. L’utente deve essere in grado di capire che cosa è quel prodotto e dove si trova.
- Le immagini devono essere grandi, esplicative e descrittive del prodotto. La scheda prodotto è il camerino di prova, le foto sono l’unico elemento a disposizione dell’utente per toccare con mano e provare il prodotto.
- Il prezzo è la prima cosa che viene cercata dagli utenti, soprattutto durante una raccolta di informazioni o confronto di prodotti e prezzi all’interno di un punto vendita fisico. Il prezzo deve spiccare all’interno della scheda prodotto, reso ben visibile dall’utilizzo di colori e di dimensioni.
- “Aggiungi al Carrello”: la call to action, ovvero l’invito all’azione oltre a dover emergere per colori e dimensioni, deve essere facilmente raggiungibile dal pollice, soprattutto da smartphone. È consigliabile scegliere una posizione (in basso e al centro della prima piega) che renda il pulsante cliccabile, anzi touchable dal pollice anche quando il device viene utilizzato con una mano sola,
- La descrizione del prodotto deve essere ovviamente presente sia per presentare all’utente le caratteristiche del prodotto sia per l’0ttimizzazione in ottica seo del sito e-commerce. La descrizione può essere organizzata in tab insieme ad altre informazioni importanti per l’utente e la sua valutazione del prodotto (e dell’acquisto) come le recensioni e i giudizi, le schede tecniche per alcune tipologie di prodotti e le informazioni riguardo spedizioni e resi.