Parlare di anchor text e link interni vuol dire occuparsi a tempo pieno del progetto web. Infatti i collegamenti interni sono un’ottima soluzione per l’ottimizzazione SEO on-page. Difficile ignorare la forza di questi elementi nel momento in cui decidi di comunicare a Google quali sono le risorse più importanti.

A questo servono i link interni, almeno dalla prospettiva SEO. Anche la Search Console di Google ha una sezione dedicata al monitoraggio di questi elementi. Ma l’aspetto da prendere in considerazione è un altro: perché dobbiamo affrontare il tema legato ad anchor text e link interni? Qual è il nesso?
In primo luogo è attraverso la parola scritta che si crea il collegamento ipertestuale. Ci sono altri metodi, questo è vero, ma la soluzione migliore e più immediata è questa. Per mettere in pratica una buona strategia di internal linking devi ragionare a fondo sulle parole da scegliere per questo compito.
Per approfondire: come vendere online con il blog
Metti in primo piano la chiarezza
Il primo passo quando ragioni su anchor text e link interni riguarda la possibilità di essere chiari, limpidi e cristallini nel comunicare il contenuto che si trova dall’altro lato del link. Detto in altre parole, devo essere in grado di capire subito qual è la fonte o l’argomento che sto citando. Ecco un esempio:
- I riferimenti si trovano in questo articolo de La Repubblica (fonte).
- I riferimenti si trovano in questo articolo de La Repubblica.
Ho sottolineato le due soluzioni, la prima però è errata secondo le regole dell’UX perché non mi dà la possibilità di comprendere dove sarò diretto dal link. Chiaro, si capisce leggendo il testo ma l’idea è quella di facilitare il più possibile l’utente e rendere immediate le informazioni.
Il link interno deve essere visibile
Questo è un aspetto importante, sempre legato all’usabilità del sito web. Il link deve essere visibile e rintracciabile nel testo. Non devono esserci incertezze o disguidi rispetto alla possibilità di confondere testo e collegamento ipertestuale. Gli snodi da rispettare:
- Cursore del mouse cambia da freccia a mano.
- Colore del font differente rispetto al testo.
- Il testo del link (anchor text) deve essere sottolineato.
- Quando il cursore passa sul mouse il link deve cambiare colore.
- Dopo il primo click il colore del link deve essere ancora diverso.
Questo è uno step essenziale per la buona riuscita della tua strategia di link interni (in realtà per tutti i collegamenti del sito). L’anchor text non deve essere solo comprensibile ma anche facile da individuare e cliccare. Soprattutto per tutte le implicazioni relative al mobile: con uno schermo piccolo la semplicità del tap, l’attività e le interazioni delle dita sullo smartphone, deve essere tutelata nel miglior modo possibile.
Ma questi link devono aprirsi in una nuova finestra?
L’uso del target=”_blank” è stato visto con sospetto per molto tempo perché appare come una forzatura nei confronti del pubblico. Dal punto di vista del codice HTML qualcosa, però, si sta muovendo. Ecco cosa suggerisce il sito www.w3schools.com su questo tema:
The target attribute is supported in HTML5 and was deprecated in HTML 4.01.
Aprire un link in una nuova finestra ricorda l’uso dei pop-up e, in ogni caso, è un’azione non richiesta dall’utente. È preferibile non usare il target=”_blank” per i link interni e usarlo, al massimo, per quelli in uscita. In questo modo si mantiene il lettore su una finestra aperta del proprio sito web.
Limita l’uso dei link interni a ciò che serve
Esiste un limite? Quanti link interni posso o devo inserire in una pagina web? Non esiste un numero definito in assoluto, ma il tutto ruota intorno al buon senso. Quel collegamento interno serve? Se credi che sia necessario all’economia del post mettilo senza problemi, ma evita tutte le forzature.

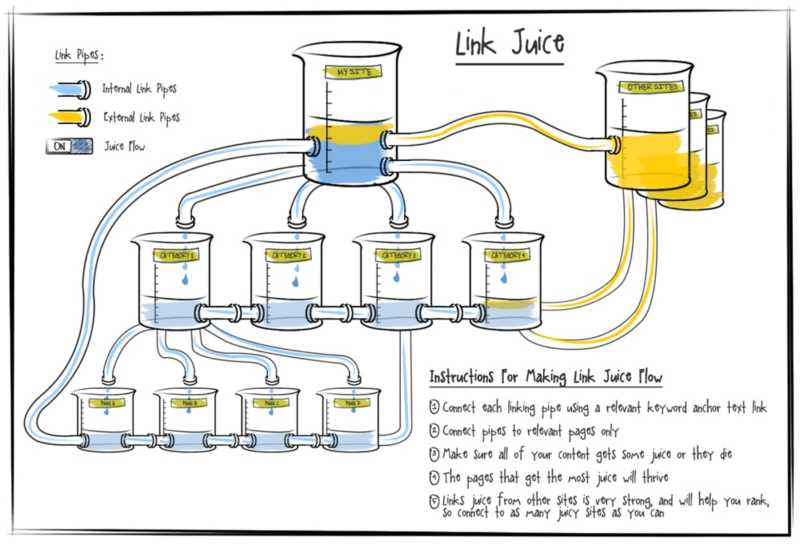
I link superflui sono tra queste. Ricorda, inoltre, che l’importanza che puoi dare a una menzione si divide per il numero di collegamenti inseriti. Questo significa che se vuoi dare importanza a una determinata risorsa linkata, devi ridurre al minimo i link inutili. Il juice di una risorsa si disperde nei vari collegamenti e se vuoi indirizzare la forza di una pagina devi ragionare in termini di economia. In realtà questo è un principio che vale sempre: meglio evitare ciò che non ha una reale utilità per l’utente.
Attenzione alla SEO: aiuta il motore di ricerca
Questo passaggio è importante. Sai bene che il link deve essere chiaro all’utente, alla persona che legge il contenuto e deve cliccare. Ma anche Google deve essere messo in condizione di scoprire qual è la risorsa che stai collegando. Ecco perché la semplicità dell’anchor text deve essere legata alle keyword. Non è una pratica SEO avanzata. Lo stesso Google, nella guida base, a consigliare alcune buone pratiche:
L’anchor text che utilizzi per un link dovrebbe fornire almeno un’idea di base sull’argomento della pagina collegata. Non scrivere anchor text generico come “pagina”, “articolo” o “fai clic qui”. Non utilizzare testo fuori tema o che non ha alcuna attinenza con i contenuti della pagina collegata.
In buona sintesi, devi usare un testo conciso e preciso come anchor text. Meglio evitare anchor text lunghi, frasi e brevi paragrafi. Scegli le keyword più rappresentative per far capire alle persone cosa si trova dopo il click, questo aiuterà il motore di ricerca a comprendere come contestualizzare il tuo contenuto.
Da leggere: usabilità delle immagini online
Anchor text e link interni: la tua esperienza
Queste regole possono fare la differenza nel momento in cui decidi di ottimizzare la tua strategia. Anchor text e link interni devono essere ottimizzati nel miglior modo possibile. Non dimenticare mai, però, che oggi usabilità e SEO camminano di pari passo: mai sorvolare sulla relazione tra ciò che fa l’utente sulle tue pagine e il concetto di contenuto di qualità che Google cerca sempre di premiare. Sei d’accordo? Aspetto le tue domande nei commenti, lavoriamo insieme su questo step.