Ogni pagina web ha equilibri e obiettivi particolari. Questo vale per una landing page, per la scheda di un e-commerce, per il post di un blog e per la newsletter. Ma ci sono degli elementi essenziali che fanno la differenza e che possono ritrovarsi ovunque. Un esempio è sicuramente il call to action button.

Di cosa sto parlando? Ecco una definizione: il call to action button è un dettaglio per raggiungere una risorsa. Anzi, per l’esattezza è un pulsante con un obiettivo legato alla persuasione. Non è un semplice link ipertestuale: fonde grafica e copy per aumentare il più possibile il numero di click.
Il bottone call to action, infatti, è legato a un obiettivo sostanziale. Non può essere definito come banale collegamento perché influenza i risultati della tua attività di blogging (ma non solo). Ecco perché è fondamentale creare e gestire al meglio questi pulsanti. Vuoi qualche informazione in più?
Il design dei call to action button
Uno dei passaggi più importanti per creare dei buoni call to action button è quello dedicato al design. La grafica di questi elementi deve essere ben studiata, non la puoi lasciare al caso. Perché rischi di vanificare tutti gli sforzi della tua campagna a causa di questo dettaglio. Ecco cosa devi osservare:
- Meglio inserire bottoni dalle forme arrotondate.
- Usa un gradient per dare volume al pulsante.
- Il bottone deve sembrare cliccabile quando viene sfiorato dal cursore.
- Il cursore passa da freccia a mano quando si trova sopra al bottone.
- Il bottone deve essere ben visibile.
L’idea è quella di avere un call to action button che ricordi un pulsante reale e che inviti il pubblico all’azione. Un altro aspetto importante dal punto di vista della user experience riguarda la visibilità dell’elemento. In particolar modo non deve essere soffocato da altri oggetti della pagina. Ecco perché lo spazio bianco è fondamentale in questi casi.
Devi dare respiro al tuo call to action button. Ma devi fare in modo che sia subito individuabile grazie a due elementi fondamentali: il colore e la posizione nella pagina. Inizio da quest’ultimo punto, e sottolineo l’importanza di avere il pulsante above the fold. Ovvero nella prima sezione della risorsa.

Scegli con cura il colore del bottone call to action? Ricorda quali sono i principi della psicologia del web: le cromie sono importanti, comunicano con il pubblico (fonte immagine Pinterest). Parlo delle persone che arrivano sulla pagina e prendono una decisione. Cosa veicola il rosso? E il verde? Meglio il giallo?
Per approfondire: gli obiettivi da osservare su un blog
Ora puntiamo sul copywriting
Non è solo la grafica a fare la differenza: un call to action button si basa soprattutto sul copy. Ovvero sul testo che convince il lettore a compiere l’azione richiesta. Il punto è semplice: devi dare un valore alla tua richiesta, non puoi accontentarti di un “Vai qui”, o di un “Clicca qua”. Per le tue call to action più importanti devi comunicare un vantaggio.
Attraverso le parole devi mostrare il motivo, la differenza, il plus che può ottenere il singolo effettuando un click. Ecco un esempio: “Clicca per scaricare l’ebook gratuito e iniziare a fare blogging sul serio”. Chiaro, è una soluzione lunga e potrebbe essere inadeguata. Allora la accorci: “Clicca per scaricare l’ebook gratuito e iniziare a fare blogging” o “Clicca per scaricare l’ebook gratuito”.
Un altro elemento del copywriting quando pensi al call to action button: il verbo imperativo. Uno dei pochi casi in cui è ammesso puntare in modo così diretto il lettore, la chiamata all’azione deve essere immediata. Precisa. Il gesto deve essere suggerito con forza, ma deve essere caricato di valore.
Come creare un call to action button
Ci sono modi differenti per creare un bottone call to action. La soluzione più lineare è quella di lavorare fianco a fianco con un web designer competente: questa è la strada suggerita quando crei una landing page importante per il tuo business. In questi casi meglio non correre il rischio di vanificare tutto.
Detto questo, ci sono altri modi per risolvere il problema. Puoi puntare, ad esempio, sui call to action tool generator. Sono dei tool online per modificare tutti i valori con un’interfaccia user friendly e di ottenere il codice da inserire nella pagina. Uno dei più completi è buttonoptimizer.com.

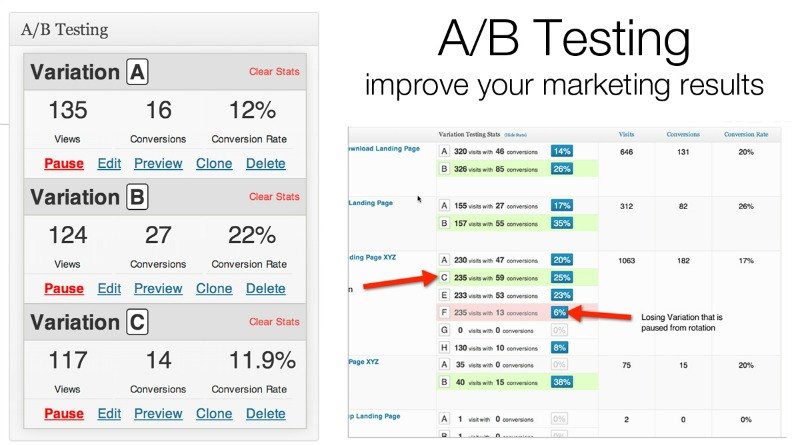
Non ti basta? Puoi usare dei plugin WordPress specifici per ottenere questo risultato. Ci sono alternative complete e raffinate come wordpress.org/plugins/cta che consentono di creare call to action button con test A/B per monitorare qual è la combinazione migliore. Oppure puoi usare WordPress Canvas Shortcode che propone diversi elementi, e tra questi i bottoni call to action.
Tu hai già ottimizzato questo elemento?
Per migliorare i tuoi call to action button devi prendere in considerazione diversi elementi. Non è semplice ottenere buoni risultati, ma è un tuo obiettivo concreto. Puoi inserire un pulsante nei post per permettere ai lettori di scaricare un ebook? Certo, puoi fare lo stesso anche in una campagna di email marketing. O in una squeeze page. Questi bottoni sono uno snodo decisivo della tua digital strategy, sei d’accordo?