Quando aggiorni un articolo o una pagina web hai sempre un obiettivo da raggiungere, vale a dire il miglioramento di qualcosa che è stato già messo su internet. A volte conviene lavorare proprio in questa direzione, ed evitare nuove pubblicazioni. Ed è per questo che devi puntare su un check dei contenuti.

Meglio dare nuova vita a ciò che si trova sul sito web piuttosto che aggiungere nuove pagine che andrebbero a cannibalizzare i contenuti. Un bel grattacapo, vero? Il problema è noto a chi si occupa di content marketing, spesso i nuovi contributi non fanno altro che sovrapporsi con ciò che è stato già messo online. Ciò significa che bisogna lavorare su un aggiornamento costante e ponderato.
Tutto questo oltre alle nuove pubblicazioni, è ovvio. Si tratta di mantenere un obiettivo e di valutare caso per caso. Mai abbandonare le nuove pubblicazioni, sono fondamentali per aumentare le visite al sito. Però non sai come fare un buon check dei contenuti? Ecco ciò che devi verificare prima dell’update.
Velocità di caricamento della pagina
La verifica che faccio prima di iniziare i lavori di aggiornamento è quella che riguarda la velocità di scaricamento. Ciò significa assicurarsi che il lavoro già presente on-line rispetti alcune caratteristiche.
Parlo delle sfumature tecniche necessarie a una pagina per caricarsi nel minor tempo possibile. Sai bene che questo è uno dei punti imprescindibili per lavorare sia sull’esperienza utente che sulla SEO. Infatti, da qualche tempo la velocità di caricamento della pagina è un fattore di posizionamento per Google.
Soprattutto oggi che questo step riguarda anche il mobile. La verifica può essere effettuata attraverso il Pagespeed Insight di Google che fornisce dati desktop e mobile. Una volta individuati i punti critici puoi intervenire, magari con un webmaster al tuo fianco. Anche se nella maggior parte dei casi il lavoro si concentra sulle immagini troppo pesanti che devono essere compresse e ottimizzate. Ti consiglio:
- Kraken.io
- Optimizilla
- Smush Image
Risolvi la presenza di elementi HTTP
Hai già fatto il trasferimento da HTTP a HTTPS? Perfetto, questo è un punto essenziale per il tuo sito soprattutto se hai un ecommerce o un portale di prenotazioni online. Spesso, però, negli aggiornamenti del certificato SSL ti rendi conto che all’interno della pagina ci sono elementi che vanificano l’HTTPS.

Te ne puoi rendere conto facilmente guardando etichetta della tua pagina web: se è verde tutto si muove nel modo giusto, se è grigia vuol dire che c’è qualche intoppo. Il motivo di questo inconveniente?
Magari c’è stato un problema di contenuti misti tra HTTP e HTTPS. Per risolvere devi verificare se c’è qualche vecchio embedded in HTTP: di solito sono questi che generano contenuti misti e che rovinano il passaggio. Ma come ottenere queste informazioni con chiarezza massima? Puoi lavorare con questo tool che ti facilita l’operazione e ti indica eventuali scogli da superare: www.jitbit.com/sslcheck.
Scopri eventuali problemi di indicizzazione
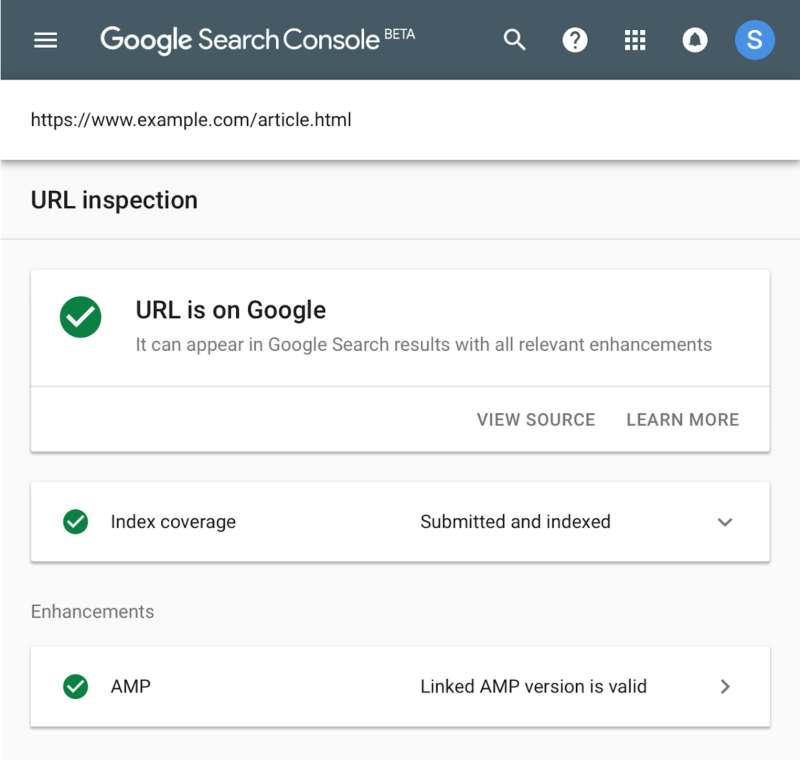
Prima di iniziare a lavorare sull’aggiornamento del contenuto puoi fare una rapida verifica e assicurarti che la pagina sia vista nel al meglio da Google. Puoi lavorare con la nuova Search Console che ti indica lo stato dell’indicizzazione del risorse, ed eventuali problemi. Ma per velocizzare il check dei contenuti puoi usare il controllo URL che si trova proprio nella nuova versione di questa piattaforma.

Come funziona? Basta inserire l’indirizzo della pagina nel campo specifico e cliccare su Invia. A questo punto ricevi tutte le informazioni per capire se c’è qualche problema da parte di Google.
Visite, posizionamento e click through rate
Andiamo nella sezione più impegnativa e importante. Prima di aggiornare una pagina web devi valutare tre punti essenziali per il successo di un’azione. Perché non si procede mai alla cieca, un aggiornamento incapace di vedere cosa è stato già fatto rischia di rovinare il lavoro svolto finora.
- Come si posiziona.
- Quante visite riceve.
- Come è stato condiviso.
- Come si comporta nella serp.
Per ottenere queste informazioni puoi utilizzare due strumenti base di Google, vale a dire Analytics e Search Console. Con il primo puoi verificare il numero di click che la pagina riceve e soprattutto da dove arrivano queste visite (referral, social e motori di ricerca). Incrociando i dati con la Search Console puoi ottenere informazioni utili sul comportamento della pagina sul web.
E puoi capire come e se migliorare il click through rate. Vale a dire la relazione tra impression dello snippet, il numero di volte che viene visualizzato da qualcuno, e i click sul risultato. Migliorare questo rapporto vuol dire aumentare le visite senza grandi sforzi in termini di posizionamento, e puoi ottenere buoni risultati provando combinazioni diverse tra tag title e meta description.
Io di solito punto soprattutto su quest’ultima stringa, dato che posso cambiarla come preferisco senza influenzare il posizionamento e la uso per aggiungere call to action, ma anche leve persuasive.
Fai un check dei contenuti in chiave UX
Tutti si preoccupano dell’ottimizzazione SEO della pagina web, ma questo significa andare oltre al posizionamento. Devi anche verificare cosa succede e come si trova il lettore. Prima di aggiornare, quindi, verifica quanto tempo rimane e quale frequenza di rimbalzo presenta. Ma soprattutto quali link clicca una volta arrivato sulla pagina in questione.
Questo può essere dedotto con Google Analytics. La piattaforma mette a disposizione un add-on di Chrome che rileva le percentuali di click ricevuti da un link in un periodo di tempo. Se il numero si avvicina a zero forse è inutile, quindi puoi pensare di toglierlo. O magari non è visibile quindi devi metterlo in evidenza. Magari con un anchor text differente o un vero e proprio bottone con call to action.
5 controlli indispensabile per l’user experience
L’intreccio tra user experience e SEO è sempre più interessante, a tal punto che nella lista dei controlli da fare inserisco con interesse e decisione alcuni check che devi svolgere prima di iniziare il lavoro:
- I link funzionano tutti?
- C’è il testo alternative nelle foto?
- La gerarchia degli header è rispettata?
- Il tag H1 è presente?
- Meta description e tag title ci sono?
Sai qual è il tool più importante in questi casi? Wave, uno strumento che puoi usare per analizzare la pagina web e scoprire eventuali buchi in termini di accessibilità. Occhio che Wave è molto severo, un po’ come il W3C tool per la verifica della correttezza del codice HTML. Per i link rotti, invece, puoi sfruttare un nome storico dei SEO tool: Xenu. Oppure puoi procedere a mano, per una singola pagina è fattibile.
Da leggere: come fare una buona ottimizzazione on-page
Check dei contenuti: la tua opinione
Fare un buon controllo prima di scrivere, aggiungere e togliere contenuti è importante. Perché l’aggiornamento dei vecchi post è decisivo, Google ama le pagine sempre aggiornate. È anche vero che devi fare un check dei contenuti prima di iniziare a lavorare. Solo così puoi lavorare nella direzione giusta, senza perdere i vantaggi ottenuti dal lavoro precedente. Non credi? Ti aspetto nei commenti.