Per migliorare le tue vendite ed accrescere il tuo successo naviga il tuo sito e valuta diversi aspetti. Analytics o altri tools di analisi ti aiutano, monitorano la navigabilità del tuo sito.
Ma prima di tutto impara ad essere critico, navigalo come se fossi un’utente, non dare nulla per scontato.
Per migliorare la navigabilità del sito, ci sono tanti aspetti da valutare e da tenere sotto controllo, procediamo.
#1 Un fattore che penalizza molti siti, è la velocità: è importante che il tuo sito non sia lento, l’utente si annoia in fretta e va via. Ci sono vari tools per valutare la velocità del tuo sito web, ti consiglio di utilizzare GTmetrix, Google Page Speed, Pingdom facili da utilizzare.
Attraverso questi tools calcoli la velocità del sito ed in caso di lentezza, conosci i fattori penalizzanti. Visualizzi il tempo di caricamento completo delle pagine del tuo sito, visualizzi se ci sono problemi di lentezza del sito legati alle immagini caricate, ad esempio se le immagini sono troppo pesanti, puoi risolvere questo con una compressione. Valuti se la lentezza del tuo sito è legata all’hosting utilizzato, hai molte informazioni per migliorare un primo aspetto, importantissimo, per una navigazione fluida e piacevole per i tuoi utenti.
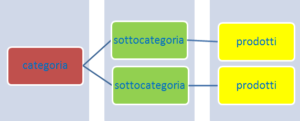
#2 Assicurati che il sito abbia un menu semplice e facile da navigare, migliora l’alberatura del tuo sito web rendendola semplice quanto più è possibile, utilizza uno schema pulito, costituito di categorie, sottocategorie e prodotti.

Spesso mi trovo ad analizzare siti in cui ci sono troppi passaggi, prima di arrivare alla visualizzazione del prodotto, che un utente cerca o desidera acquistare. Se il sito ha troppi passaggi e sottopassaggi considera che l’utente può annoiarsi e andare via. Controlla!
#3 Importante è la grafica delle immagini, i banner delle categorie devono essere accattivanti ed originali, facciamo capire all’utente con un’immagine pertinente dove si trova. Lo stesso vale per le immagini dei prodotti, l’utente vede il prodotto tramite un monitor, quindi quanto più l’immagine è nitida e pulita tanto più colpirà la sua attenzione. Ti consiglio di evitare immagini sgranate, loghi del tuo store troppo grandi o che coprono la vista del prodotto.

#4 Altro fattore da considerare sono le descrizioni, l’utente non tocca con mano il prodotto, il suo approccio è limitato alla visualizzazione del prodotto. Aiuta l’utente, guidalo all’acquisto dei tuoi prodotti con una descrizione accurata. Descrivi i materiali con cui un prodotto è stato realizzato, descrivine la qualità, più dettagli e notizie comunichi più sei convincente e rassicurante. Mi raccomando cerca di essere originale differenziati dai tuoi competitors.
#5 Valuta le pagine del tuo sito ed il comportamento che gli utenti hanno durante le loro visite, ne abbiamo parlato spesso. Per fare questo usa google analytics.

Osserva quali sono le pagine ed i prodotti più cliccati con l’analisi in page e visualizza quali sono le pagine con una frequenza di rimbalzo alta. Cerca di capire se il rimbalzo è causato dai prezzi, o valuta tutti gli aspetti negativi che alimentano il rimbalzo. Se hai dubbi, hai la possibilità di implementare dei test A/B per capire se cambiando i contenuti, i colori, le predisposizioni o le grafiche all’interno di una pagina, la frequenza diminuisce in una delle due pagine monitorate. Con il test, impostando una visualizzazione a campione del 50% di utenti, che visualizzano la pagina A ed il 50% la pagina B, saprai quale delle due pagine ha più successo.
Realizzando così una pagina a prova di utente. 🙂
Hai mai considerato di navigare il tuo sito da utente? Hai mai considerato di implementare gli A/B test? Parliamone nei commenti.