La pagina di checkout è una pagina a elevato tasso di stress per l’utente, essendo la pagina in cui vengono inseriti i dati di fatturazione e spedizione. È la pagina immediatamente precedente alla conclusione dell’ordine, ma è anche la pagina con il più alto tasso di abbandono. La progettazione della user experience, anche in questo caso, è di vitale importanza per la sopravvivenza dell’e-commerce. Il nostro viaggio verso l’ottimizzazione di uno shop online e la sfida all’abbandono del carrello continua.Il tasso di abbandono è la percentuale di utenti che abbandonano una procedura rispetto agli utenti totali. “Abbandonare” il carrello è una pratica comune sia negli store fisici sia negli e-commerce, che però bisogna arginare. Secondo gli ultimi dati provenienti dal Baymard Institute, nel 2015 il tasso di abbandono medio del carrello è del 68.95%. Le motivazioni? Oltre a quelle strettamente legate al prezzo o alle spese accessorie, il 10% degli utenti abbandona il carrello proprio a causa della lunghezza del processo (e quindi della pagina) del checkout: troppi step e/o troppi campi da riempire intimidiscono e spazientiscono i consumatori.

La tendenza del web design a minimalizzare tutto, l’avvento e l’aumento degli acquisti da mobile e le continue ricerche di ottimizzazione della user experience hanno visto l’introduzione della single page o one page checkout, che permette all’utente di concludere l’acquisto all’interno di una sola pagina. Un’introduzione da una parte favorita da chi sostiene che ogni click in più sia un passo dell’utente verso l’abbandono del carrello, dall’altra criticata da chi sostiene che form troppo lunghi intimidiscano l’utente. Eccoci al dilemma: una pagina singola per il checkout è più performante di una a step multipli? One-page checkout sì o no?
One-page Checkout
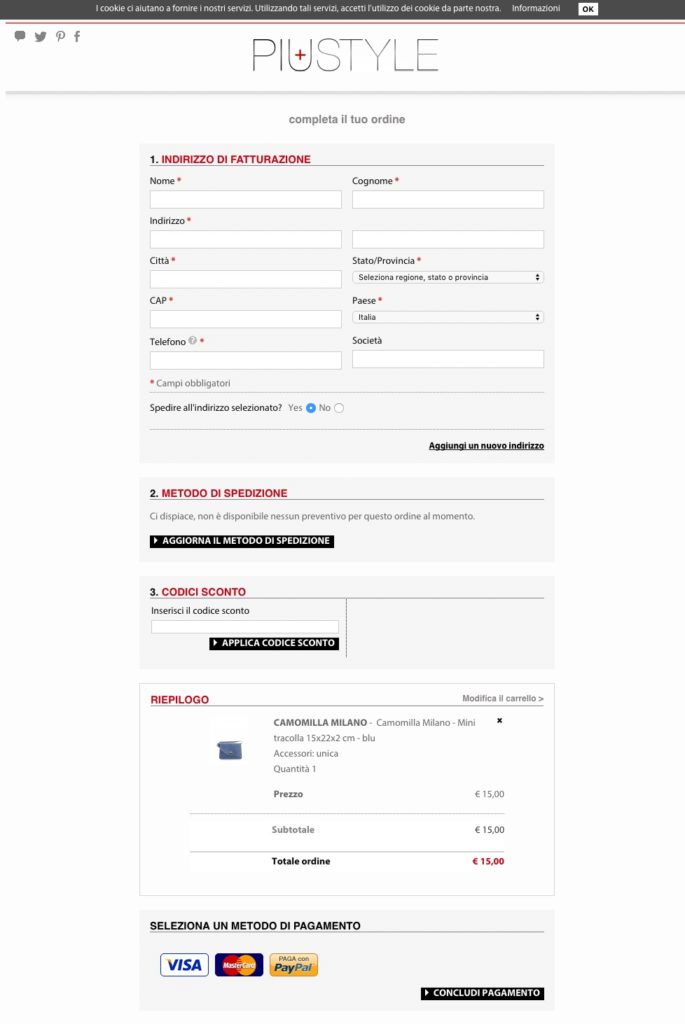
Il checkout a pagina singola, come abbiamo già accennato, prevede la compilazione dei campi richiesti per la conclusione dell’ordine in un’unica pagina. Una procedura del genere potrebbe sembrare nient’altro che vantaggiosa: il processo di checkout è lineare, immediato, subito visibile all’utente, il quale può immediatamente farsi un’idea sulla quantità di “sforzo” richiesto.
Performance ottimali e velocità sembrano le caratteristiche principali del one-page checkout, confermate dai dati riportati da Kissmetrics: il 47% dei consumatori si aspetta che le pagine carichino in 2 secondi, dichiarando anche di poter dedicare dai 6 ai 10 secondi di attesa prima di abbandonare il carrello. La pazienza è poca, ancor meno da mobile.

Il passaggio da una procedura a step a pagina singola per molti si è rivelato un successo, migliorando la user experience e riducendo il tasso di abbandono del carrello, ma spesso non è così. Contro l’effettiva velocità di avere tutto e subito in un’unica schermata, il problema rimane lo stesso: la lunghezza di questa unica pagina. Secondo la ricerca di Econsultancy il 36.75% degli utenti sostiene di abbandonare la procedura d’acquisto perchè troppo lunga. Troppi campi da compilare e la richiesta di informazioni non strettamente connesse all’acquisto del prodotto, rendono il checkout più complesso di un processo a step. L’utente ha l’impressione di trovarsi di fronte al riempimento di un questionario, un censimento o peggio in un’interrogatorio, abbandonando tutto ancor prima di iniziare.
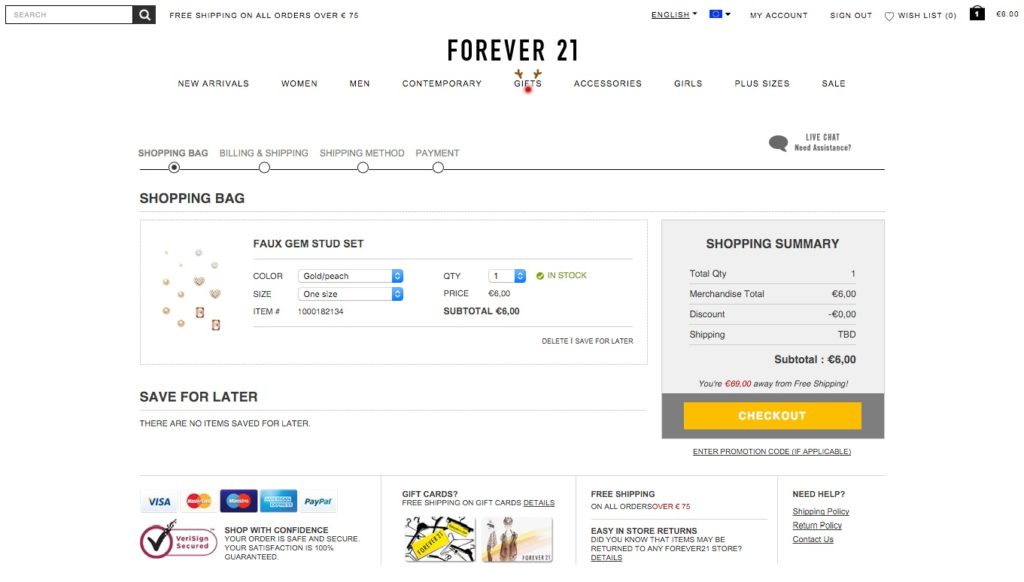
Multi-step Checkout
Nonostante il processo a più step sia più “lento” rispetto al one-page checkout, qui il vantaggio sta nel chiedere poche informazioni per volta, mettendo l’utente a proprio agio e risultando infine anche più semplice da completare (sia i campi sia il processo di acquisto).
Un altro vantaggio del multi-step checkout è la possibilità di tracciare il comportamento dell’utente e vedere precisamente dove abbandona il carrello: quale errore c’è in quello step che blocca l’utente dal completare l’acquisto? Secondo le interviste di Voucher Cloud i multi-step checkout non dovrebbero prevedere in media più di 5 passaggi.
Bonus Tip: se optate per il procedimento a step fornite un’anteprima del numero o il titolo degli step necessari, in questo modo guiderete e rassicurerete l’utente, il quale saprà fin da subito che cosa lo aspetta dopo.
Conclusioni
Come abbiamo visto numero di pagine del checkout non è il vero problema. È importante chiedere le giuste informazioni al momento e nel modo giusto, in modo che l’utente possa sentirsi sicuro e a proprio agio in ogni momento del suo shopping online. Il “segreto” sta quindi nel ridurre al minimo i campi obbligatori richiesti: sapevi che per concludere un ordine nella pagina checkoutè necessario soltanto richiedere il nome, l’indirizzo e i dati della carta di credito? 🙂