Il 50% delle potenziali vendite su un e-commerce vengono perse, il 40% degli utenti non tornerà più su un sito visitato (Usability.gov, 2014). Due effetti diversi di una stessa motivazione: i siti non erano navigabili. Come il volante per la macchina, la navigazione ci permette di muoverci all’interno di un sito web per trovare la soluzione al nostro problema, ma spesso la sua importanza viene sottovalutata. L’utente che arriva su un sito web, soprattutto su un e-commerce, sa che cosa cerca, ma non sa dove trovarlo: obiettivo dello user experience design è minimizzare il senso di spaesamento all’arrivo su un nuovo sito e fornire nel più breve tempo possibile la chiave per aprire la porta successiva. Quindi la navigazione permette all’utente di rispondere alle domande:
- Dove mi trovo?
- Da dove sono arrivato?
- Dove posso andare?
La navigazione è il risultato di una progettazione che coinvolge le varie discipline che compongono la user experience: l’architettura dell’informazione, interaction e interface design che costruiscono rispettivamente come i contenuti verranno organizzati, visualizzati e fruiti. I sistemi di navigazione “classici” sono:
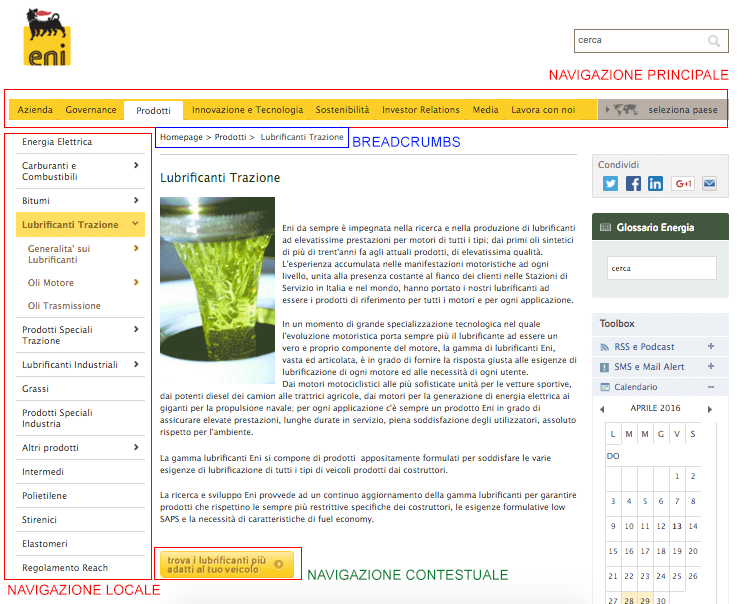
- il sistema di navigazione principale, solitamente in alto e sotto o accanto al logo, riguarda il menu di primo e secondo livello;
- il sistema di navigazione locale, permette la navigazione all’interno di una pagina proponendo percorsi alternativi e contenuti aggiuntivi a seconda della categoria, la classica sidebar;
- il sistema di navigazione contestuale, è rappresentato dalla navigazione all’interno del contenuto stesso (un testo, un’immagine, un bottone) della pagina, il link ad un’altra pagina;
Non dobbiamo dimenticarci degli altri sistemi di navigazione come la ricerca interna al sito e le breadcrumbs, le briciole di pane di Pollicino, che oltre a essere un sistema di orientamento, suggerendo all’utente il punto della navigazione in cui si sta trovando, permettono una navigazione all’indietro.
La Navigazione – 3 Consigli
Dopo aver costruito una solida architettura informativa, in modo che i contenuti possano essere reperiti velocemente e facilmente dagli utenti, è possibile definire l’interfaccia e infine il visual della navigazione. Ecco 3 consigli per non sbagliare:
- Essere prevedibili, qui non è un difetto. Progetta una navigazione che rispetti gli standard, piuttosto che sconvolgere e confondere l’utente con l’uso di icone, elementi grafici e animazioni fuori dagli schemi. Ricorda che il tuo e-commerce deve essere utile e far trascorrere al suo interno il più tempo possibile all’utente, non deve farlo fuggire. Se il sistema di navigazione sarà consistente e familiare, ovvero uguale all’interno del sito web e rispetto agli altri siti web, rispettando le aspettative dei futuri clienti e rendendo prodotti e servizi individuabili, sarà un sistema efficace.
- Less is more, ma non troppo. Il layout chiaro, pulito e lo stile minimal vanno bene, l’importante è mantenere distinte e chiare le gerarchie, ad esempio tra categoria e sottocategoria attraverso i font formattati diversamente oppure e attraverso gli indicatori di orientamento come i colori di selezione o deselezione. Il principio di “less is more” si può applicare anche all’ampiezza e alla profondità del menu principale di navigazione mantenendo un numero equilibrato e non eccessivo di foglie.
- Fisso. Su mobile il menu di navigazione deve essere sticky, fisso in alto in modo da essere sempre fermo, ben visibile e raggiungibile durante ogni momento della navigazione. Un accorgimento che renderà da una parte più semplice all’utente la ricerca dei contenuti di suo interesse, dall’altra il sito web più utile (e quindi usabile).