
Dopo aver svelato quattro segreti per una scheda prodotto efficace dal punto di vista dello user experience design, ecco a voi altri 3 consigli per una scheda prodotto a prova di tasso di rimbalzo.
Come abbiamo già visto in precedenza, la scheda prodotto è una delle pagine più importanti di un e-commerce, qui è dove si concretizza o meno l’acquisto. Per questo motivo la product page deve contenere tutti gli elementi che confermino all’utente che sta facendo la cosa giusta: acquistare sul nostro sito web.
La scheda prodotto per l’utente
Ebbene sì, dietro gli schermi grandi o piccoli che siano, ci sono gli utenti. E gli utenti sono persone reali che devono prima di acquistare dal nostro e-commerce, fidarsi di noi. La sfida più grande dello user experience design sta proprio qui: creare un’esperienza soddisfacente che allo stesso tempo ispiri fiducia e credibilità. Uno luogo su cui costruire questi pilastri dell’acquisto è la scheda prodotto su cui possiamo inserire degli elementi e prestare attenzione ad alcuni dettagli che possono rassicurare il futuro consumatore.
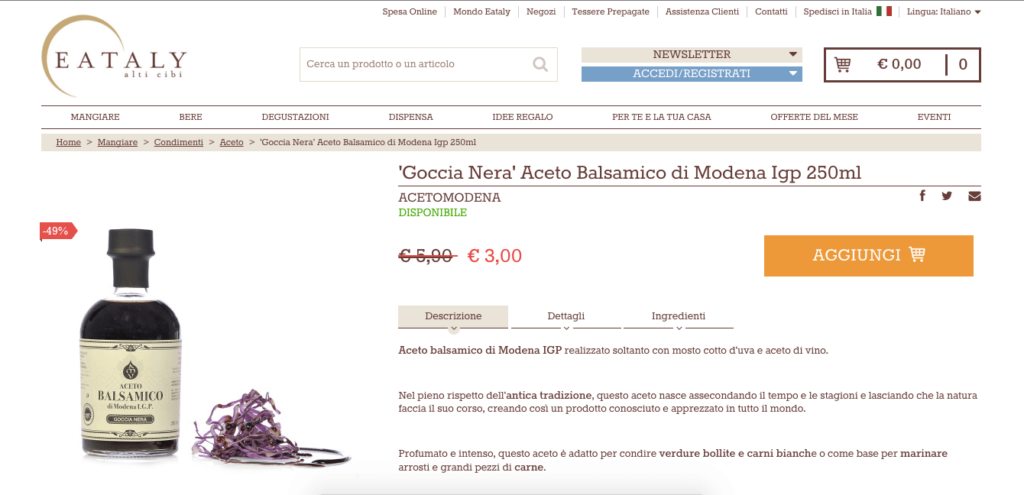
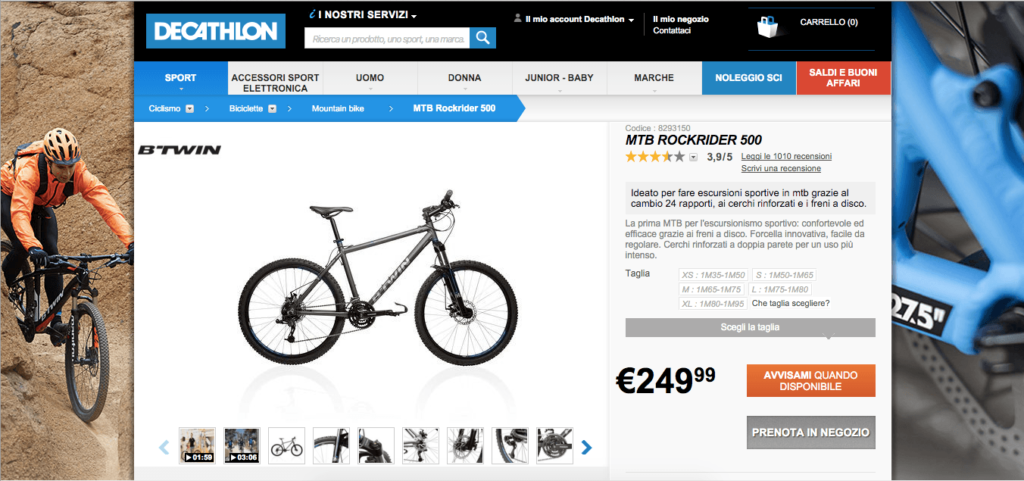
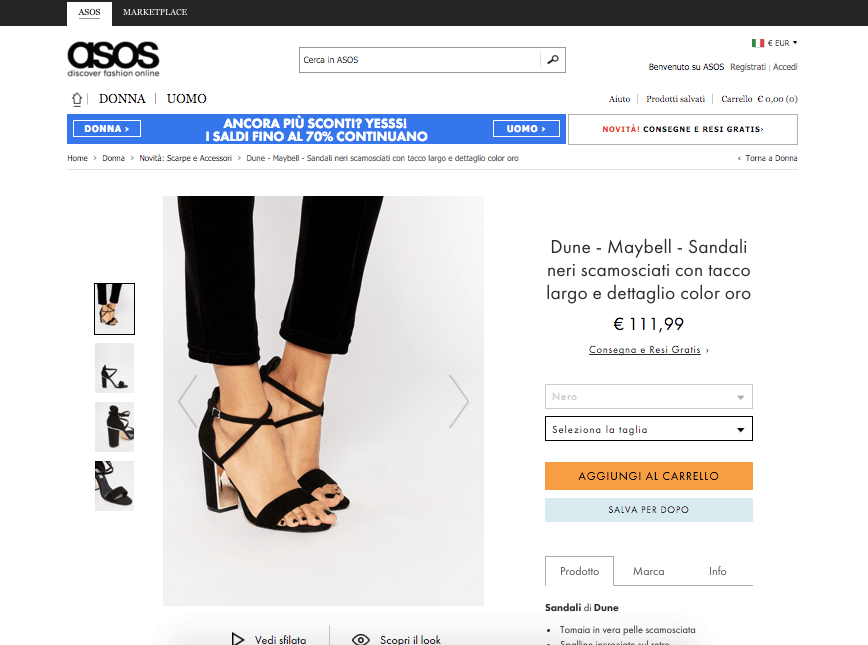
Disponibilità del prodotto
Come in un negozio reale è frustrante scoprire che la maglietta che eri deciso ad acquistare non è più disponibile nella tua taglia, immagina come può essere frustrante scoprirlo su un negozio online. Magari proprio dopo aver cliccato “Aggiungi al Carrello”. La disponibilità del prodotto è una di quelle informazioni che non dovrebbero mai mancare nella scheda prodotto ma che andrebbe inclusa anche prima, ovvero nella pagina di listing dei prodotti. Da una parte la scheda prodotto è spesso la pagina di atterraggio sull’e-commerce dopo una ricerca effettuata su un motore di ricerca, dall’altra la pagina di listing fornisce subito delle alternative all’utente che, in fase di esplorazione, non rimarrà troppo “traumatizzato” dalla mancanza del prodotto. La disponibilità del prodotto ha quindi il potere di rassicurare l’utente sulla buona riuscita dell’acquisto (“se il prodotto c’è, mi arriverà”) e di arginare lo spreco di clic e l’intenzione d’acquisto dell’utente.


Costi e informazioni di spedizione
Altre informazioni immancabili in una scheda prodotto e in generale in un e-commerce, sono le informazioni circa i tempi e i costi di spedizione. Tempi e costi di spedizioni dovrebbero essere sempre visibili e invece sono spesso sottovalutati. 8 utenti su 10 concluderebbero un acquisto solo leggendo “Spedizione Gratuita” o “Spedizione Gratuita fino a …€”. Queste informazioni sono quindi potenti incentivatori soprattutto nella scheda prodotto dove avviene la vera decisione d’acquisto, queste sono anche le informazioni che spingono un utente alla scelta di un brand piuttosto che un altro, proprio perchè l’assenza di informazioni visibili circa i tempi e/o i costi di spedizione sono le maggiori cause di abbandono di un carrello.

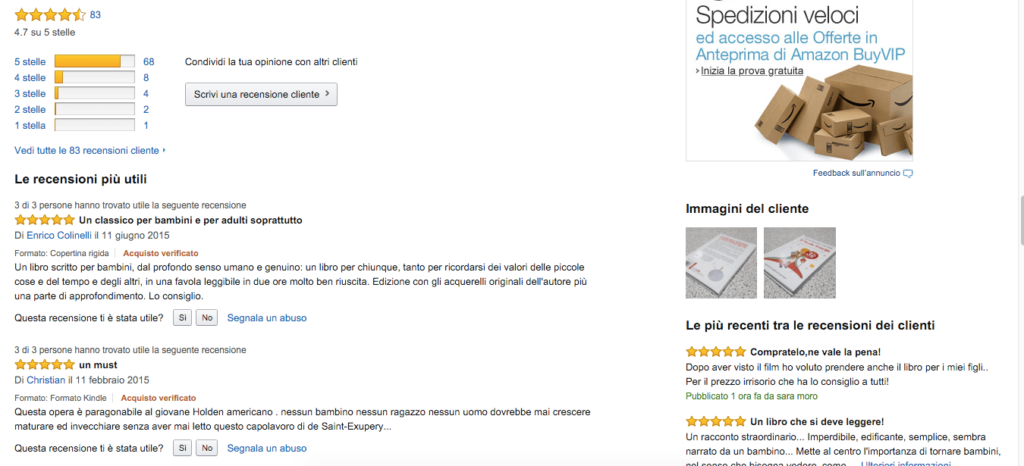
Recensioni e giudizi
Le recensioni e i giudizi degli altri utenti sono un’altra arma potentissima nell’arsenale della scheda prodotto, anche in questo caso protagonisti nella decisione d’acquisto. Le recensioni e i giudizi nella scheda prodotto contribuiscono aumentare la fiducia dell’utente verso il prodotto o il servizio. Le testimonianze e i giudizi di altri anche se sconosciuti ma che hanno concluso l’acquisto in sicurezza e che hanno ricevuto il prodotto integro, insomma che possono condividere la loro esperienza e il loro parere sul prodotto rassicurano l’utente sul continuare e concludere l’ordine. A livello inconscio si attiva il bisogno della riprova sociale, un’arma della persuasione potentissima: se un utente ha acquistato un prodotto e si è trovato bene, anche io mi troverò bene. Ma vale anche il contrario.

Conclusioni
Come avrete visto, le informazioni da includere in una scheda prodotto sono tantissime, ma un bravo user experience designer riuscirà a trovare il giusto spazio per tutto. Insomma, la scheda prodotto dovrebbe essere progettata e pensata come una preparatissima addetta alle vendite che conosce tutti i dettagli di un prodotto consigliando e rassicurando il cliente nell’acquisto.