Chi cerca, trova. A meno che l’utente che ha fatto la ricerca non si trovi davanti una pagina 404 senza vie d’uscita. Per questo e per altri motivi, la search bar, ovvero la barra di ricerca interna al sito web o e-commerce, ma anche la pagina dei risultati, deve essere progettata perfettamente. Per farlo basta seguire le semplici regole dello user experience design.
La search bar o search box, la barra o casella di ricerca, è quello strumento di navigazione alternativo che l’utente utilizza all’interno di un sito web per cercare un prodotto o servizio. Uno strumento potentissimo (pensate che Google ci ha tirato su un bel business dietro ad una semplice search box…), la search bar oltre a velocizzare il processo di ricerca, aiutando l’utente nell’individuazione del prodotto che sta cercando senza dover navigare e perdersi tra menu, categorie e sottocategorie, velocizza anche il processo di acquisto. Accorciando gli step necessari all’individuazione del prodotto, si accorciano anche quelli necessari per compiere un acquisto: basta scrivere il nome del prodotto, scegliere il risultato desiderato e aggiungerlo al carrello. Più veloce e meno sforzo è richiesto, più sarà possibile sfruttare, senza sprecare, l’impulso all’acquisto clic dell’utente. Per farlo, la search bar deve funzionare benissimo, ovviamente anche su mobile.
Non solo per l’utente, la search bar può essere uno strumento utile anche al gestore dell’e-commerce. Analizzando le ricerche effettuate dagli utenti, è possibile capire quali sono i prodotti migliori, più ricercati o quelli che sono richiesti ma che non sono venduti al momento.
I Consigli per una Search bar perfetta
Studi hanno dimostrato che gli utenti che usano la barra di ricerca sono più propensi alla conclusione di un acquisto online, perchè sanno bene quello che vogliono, quello che cercano e vogliono soddisfare quel bisogno. Se il nostro sito web riuscirà a rispondere a quella domanda, l’utente diventerà cliente, altrimenti andrà sull’e-commerce di un competitor. Quindi, in teoria, gli utenti che utilizzano la search bar porterebbero essere quegli utenti “a conversione sicura”, sempre che la search bar funzioni correttamente. Ecco 6 consigli da seguire subito per migliorarla:
- La barra di ricerca deve essere sempre visibile, ovvero con un giusto uso di colori e contrasti, e in posizione standard, ovvero in alto al centro o in alto a sinistra;
- La casella di ricerca deve essere ampia e contenere molti caratteri, con un segnaposto chiaro che richiami all’azione, ad esempio “Cerca all’interno di questo sito…”
- Il bottone della search bar deve essere ben visibile, chiaro ed esplicativo: deve suggerire l’azione. Per questo è opportuno usare il testo “Cerca” piuttosto che solo l’icona della lente;
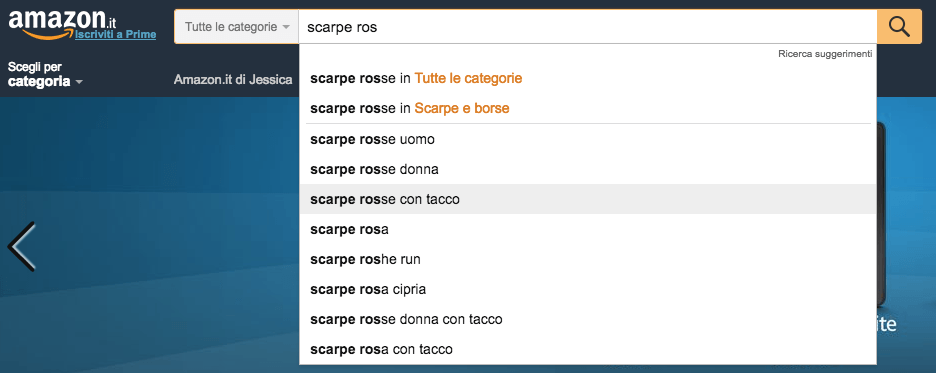
- Una search bar potente deve contenere anche l’autosuggest, ovvero il suggerimento con l’autocompletamento. Le best practice? Quelle che contengono già l’immagine di anteprima del prodotto sono search bar molto potenti e comunicative.
- Non dimenticatevi di fornire sempre una via d’uscita. Spesso gli utenti commettono errori di ortografia dovuti alla velocità di digitazione, per questo il vostro motore di ricerca interna deve suggerire la correzione dell’errore “Forse cercavi…” oppure deve suggerire una via d’uscita, verso la homepage o una categoria di prodotti;
- Last but not the least la pagina dei risultati dopo una ricerca deve essere progettata molto bene, seguendo le best practice della progettazione delle pagine di categoria.