Il 2015 è stato l’anno del mobile, non solo per quanto riguarda il superamento delle ricerche rispetto a quelle sul desktop, ma anche per quanto riguarda l’aumento degli acquisti da mobile. Se un e-commerce ha bisogno di una buona user experience per aumentare le visite e le conversioni, lo stesso vale per il mobile commerce, m-commerce. Un sito mobile friendly ha il potere di trasformare un utente in un consumatore, come possiamo quindi favorire gli acquisti da mobile?
Alcuni Dati
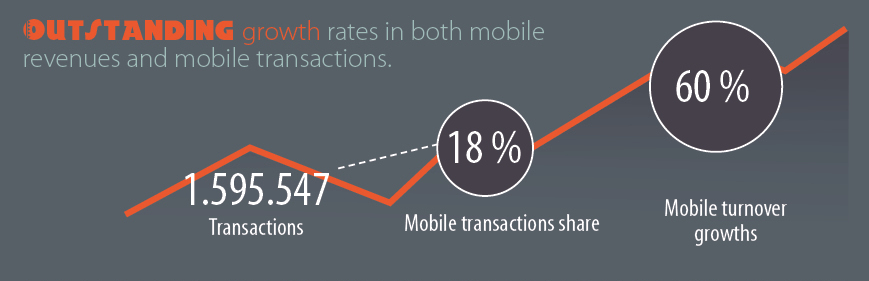
Da gennaio 2015 si sono registrati più di 1,5 milioni di acquisti da mobile, con una crescita del 54% rispetto al 2014 e del 179% al 2013 (Zanox), numeri da capogiro che però pongono una sola domanda: il tuo sito e-commerce è responsive?

In un mondo sempre più cross-device e cross-canale, l’unico punto fermo sembrerebbe proprio essere il mobile su cui l’89% degli utenti (FleishmanHillard) dichiara di effettuare ricerche riguardo un prodotto o servizio prima di decidere se e dove (online o offline) acquistarlo. Inoltre, secondo una ricerca condotta nella prima metà del 2015 da Facebook IQ, il 73% degli intervistati dichiara di avere sempre con sè il proprio dispositivo mobile. Tutto ciò significa che una persona può connettersi ad un brand, e potenzialmente fare fare acquisti su mobile 24 ore su 24, 7 giorni su 7. Un’opportunità enorme, se saputa sfruttare.
Mobile first
Se oggi 3 acquisti online su 10 sono effettuati da mobile, di cui il 24% da smartphone e il 6% da tablet (Facebook IQ), bisogna pensare mobile first, curando in ogni minimo dettaglio l’esperienza dell’utente prima ancora che sul desktop. Lo dice anche Google che da aprile 2015 considera la presenza di una versione mobile friendly come fattore influente sul posizionamento sui motori di ricerca. Obiettivo di Google è fornire i risultati migliori per i suoi utenti e l’usabilità è diventata una prerogativa per farlo.
Come favorire gli acquisti da mobile
Progettare una user experience per il mobile non è semplice: non basta soltanto scalare i contenuti presenti sul sito desktop alla dimensione del mobile. I veri siti responsive sono anche adaptive, ovvero i contenuti vengono adattati a seconda del device su cui vengono visualizzati, in modo da offrire un’esperienza personalizzata. Bisogna ridurre al minimo, selezionare e dare priorità ai contenuti che contano per l’utente considerando il contesto di fruizione in mobilità. I contenuti e le informazioni importanti devono essere subito visibili, immediati e veloci, in una parola “funzionali”: il 56% dichiara di utilizzare i device mobili per convenienza mentre il 55% per la mobilità (Facebook IQ). Smartphone e tablet sono a portata di mano ovunque e in ogni momento.
Oltre al design mobile friendly, è necessario tenere sempre a mente alcuni accorgimenti, che permettano all’utente di fidarsi e che favoriscano gli acquisti da mobile:
- Design a prova di pollice, in cui le aree più importanti (ad esempio, bottoni e call to action varie) siano ben distanziati, facilmente raggiungibili e “toccabili”, soprattutto per quanto riguarda gli smartphone visto che oggi le dimensioni degli schermi non sono poi così ridotte.
- Velocità e performance, oltre ad essere due funzionalità richieste per il posizionamento sui motori di ricerca, secondo alcune ricerche di Google un sito mobile ottimizzato farebbe tornare il 74% dei visitatori e farebbe acquistare il 67%.
- Form brevi e zero distrazioni: la compilazione, la registrazione e il processo d’acquisto devono essere facili, veloci e senza distrazioni, in modo da non spaventare e caricare gli utenti con troppe richieste, già poco sicuri quando si tratta di acquisti da mobile.
- Schede prodotto essenziali, ma complete. Le immagini grandi, il nome e il prezzo del prodotto e la call to action ben visibile sono i punti immancabili e fondamentali su cui appoggiare le altre informazioni (descrizione prodotto, valutazioni e recensioni, informazioni su spedizioni e/o resi, ecc.). Non bisogna dimenticare mai che la pagina di un prodotto può essere la landing page di una ricerca, quindi deve contenere tutto il necessario affinchè l’utente possa concludere l’acquisto senza “scappare” dal competitor.
“Less is more” anche su smartphone e tablet, sembrerebbe essere il segreto di una buona user experience che favorisca gli acquisti da mobile. Il vero segreto invece è il continuo monitoraggio della user experience e della customer journey, ovvero il percorso che un utente fa dalla ricerca, all’acquisto e all’utilizzo di un prodotto o servizio (in un continuo rimbalzo tra multi-canali online e offline), che permette di capire che cosa blocca l’utente dal completare un acquisto, quali errori sono presenti e come correggerli. Solo così sarà possibile incrementare sia le conversioni su desktop sia gli acquisti da mobile.