Sai cosa significa per un blog non superare i principali mobile friendly test? Questo progetto è destinato a fallire perché oggi è impossibile lavorare in direzione differente: devi essere in grado di posizionare il tuo sito web, e per fare questo c’è la SEO. Ma poi? Quando le persone arrivano sulle pagine web e non riescono a raggiungere le risorse decisive per il tuo business?

Spesso ci concentriamo sul content marketing, sul lavoro di ottimizzazione per i motori di ricerca. E poi dimentichiamo che dobbiamo dare alle persone il miglior risultato possibile. Una dimensione che passa dai mobile friendly test. Google ha più volte sottolineato l’importanza di avere un sito adatto ai dispositivi che rientrano nella categoria smartphone, tablet, phablet e altre tecnologie. Quali sono gli strumenti a tua disposizione oltre alle competenze di un bravo webmaster? Eccoli, usali.
Per approfondire: come sfruttare Ubersuggest per scrivere un testo SEO
Speed test Insight di Mountain View
Il primo tool che ti voglio suggerire non è dedicato solo al mobile, ma permette di migliorare una condizione imprescindibile per presentarti sui telefonini e sui tablet del tuo pubblico. Sto parlando del ben noto Speed Test Insight di Google, una realtà che è stata ottimizzata di recente e ti dà la possibilità di misurare il tempo di caricamento delle pagine da desktop e da mobile. Un punto essenziale, non trovi?
Per avere un rapporto completo e legato al mondo del mobile puoi usare testmysite.withgoogle.com, una piattaforma completa e dedicata alla velocità di caricamento delle pagine da smartphone ipotizzando una connessione 3G. Ricorda, devi ottimizzare per le persone e non per ottenere tutte le valutazioni positive: è il pubblico a leggere, usare e condividere i tuoi contenuti.
Ispeziona sito web con gli strumenti per sviluppatori
Google Chrome e Firefox offrono uno strumento semplice e immediato per fare un ottimo mobile test: vai su un sito e premi il tasto destro del mouse. Se clicchi su Ispeziona o Analizza puoi aprire i tool per gli sviluppatori che ti consentono di analizzare ogni punto della pagina. Se, invece, vai sull’icona degli schermi mobile puoi visualizzare la pagina in questione rispetto alle varie dimensioni dei dispositivi. Puoi addirittura scegliere la marca e il modello da usare nel test, una bella soluzione.
MobileTest.me per provare diversi dispositivi
Vuoi scoprire come si vede il sito su diversi telefonini? Vuoi avere un’idea di come si presentano le pagine web in posizione verticale o in quella orizzontale? Ecco un grande tool per il tuo blog: si chiama MobileTest.me e ti dà la possibilità di scegliere il device che preferisci. Così puoi scoprire cosa succede su schermi grandi e piccoli, su modelli recenti e su quelli datati. Devi essere pronto, sempre.
Test di ottimizzazione mobile di Google
La base di partenza. Non è un mobile friendly test molto avanzato ma è un passaggio che devi seguire sempre. Per ogni sito web. Come si mette in pratica questo strumento? Basta raggiungere l’indirizzo search.google.com/test/mobile-friendly e inserire l’URL che ti interessa nel campo. Poi premi invio. A questo punto aspetta i risultati e cerca di porre rimedio agli errori che ti vengono indicati.

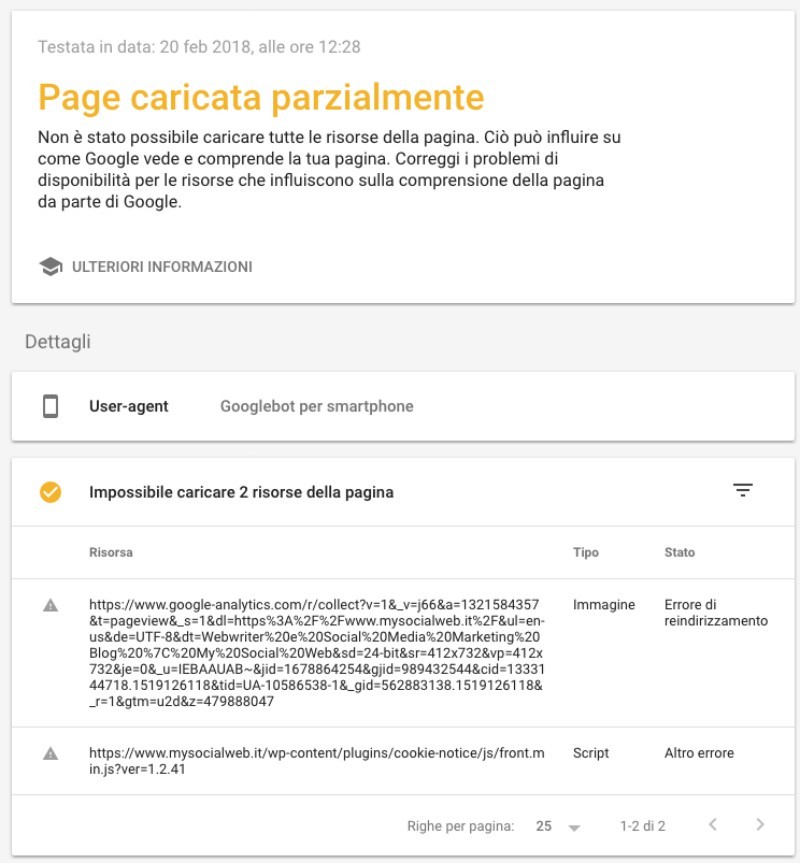
Google, infatti, ti restituisce la schermata di sintesi con eventuali errori da correggere. Ricorda che questo strumento può essere usato insieme al tool inserito nella Search Console che permette di individuare errori di usabilità (tipo pulsanti troppo vicini e link difficili da cliccare) per dispositivi mobile. Ecco un esempio di pagina dedicata ai dettagli da ottimizzare sul mio blog My Social Web.
Scopri tutti i dettagli da ottimizzare con ready.mobi
C’è un tool che ti offre una scansione accurata e precisa del sito web, alla ricerca dei principali errori da ottimizzare per presentare il sito web al meglio su desktop, telefoni di ultima generazione, versioni intermedie e obsolete. Fino ad arrivare ai cellulari con tastiera che offrono schermi minimi. Con ready.mobi puoi trovare tutti i dettagli per avere un blog all’altezza delle ultime sfide mobile.
Lighthouse Google Chrome, il tool definitivo
Lighthouse è una piattaforma completa per analizzare ogni singolo problema relativo alle prestazioni del tuo sito web. Dalla SEO all’accessibilità, dalle performance alle migliori soluzioni per rendere il tuo sito web più leggibile: se vuoi che il tuo sito web funzioni al meglio devi leggere e analizzare con cura i risultati del report offerto da questo tool. Anche se non è specifico per il mobile.
I consigli sono utili per qualsiasi circostanza, ma un’attenzione in più viene posta nei confronti di sfumature che spesso passano inosservate e che si manifestano quando devi proporre il tuo sito web in condizioni complesse. Ad esempio chi ti può dare consigli sulla dimensione del font o sul contrasto tra i colori? La risposta è chiara: installa l’app per Google Chrome di Lighthouse e lancia subito un’analisi.
Da leggere: come inviare la sitemap a Google
Mobile friendly test: la tua opinione
Sai qual è il mobile friendly test più importante? La tua esperienza, il tuo approccio critico al lavoro da svolgere. Non basta essere esperti SEO in questo caso: devi lavorare prendendo in considerazione l’esperienza dell’utente. Devi scoprire cosa fanno le persone sul tuo blog, come si muovono e dove cliccano. Individuando le difficoltà e disinnescando le insidie. Allora, sei pronto per ottimizzare il tuo sito web e le pagine del tuo blog? Lascia le tue esperienze e le tue domande nei commenti.