Io pubblico articoli ogni giorno, lo faccio per SEOchef ma anche per altri blog. Qual è il comune denominatore di questi lavori? Le immagini, la necessità di creare e inserire un visual degno di attenzione. Perché questo passaggio è importante? La risposta è chiara, cristallina: le immagini comunicano con il lettore e conquistano la sua attenzione.

In un web sempre più congestionato di aggiornamenti, ricco di informazioni e segnali, puntare sulle immagini è una necessità. Non puoi limitarti a scegliere un visual mediocre, tanto per riempire uno spazio dedicato solo alla scrittura. Oggi tutto questo fa parte del contenuto: la buona struttura di un post che prevede la presenza di una grafica curata above the fold, dove lo sguardo del lettore è attento.
Motivo di questa soluzione? Creare un primo blocco di informazioni composto da titolo, sottotitolo/primo paragrafo, foto capace di riassumere il contenuto del post. Il compito del visual è questo: aggiungere valore e non solo occupare spazio per spezzare il muro di parole.
Per ottenere il miglior risultato hai bisogno di strumenti adeguati. La toolbox di un blogger è ricca, piena di strumenti per migliorare il lavoro quotidiano. E c’è una sezione dedicata solo alla qualità delle immagini. Vuoi scoprire cosa c’è nella mia cassetta degli attrezzi? Ecco 6 (+1) strumenti che non devono mai mancare nella barra dei preferiti.
1. Canva
Ormai Canva è entrato nella storia del web, almeno per quanto riguarda le attività dei social media manager e dei blogger. Con questo tool, infatti, puoi sfornare delle creatività spettacolari partendo da basi già studiate per le singole piattaforme. Puoi partire anche da una base custom, ed è proprio questa la strada da seguire per chi fa blogging.
https://www.youtube.com/watch?v=XqYti78riU8
Nella home page di Canva scegli l’opzione “Dimensioni personalizzate” e inserisci i numeri del tuo blog: crea la grafica utile all’articolo e scaricala nel formato migliore. In questo modo puoi salvare nel tuo profilo Canva un modello da usare ogni giorno, con le dimensioni necessarie: basta inserire solo l’immagine di sfondo e scegliere eventuali grafiche.
Ricorda che con Canva puoi creare anche infografiche per da aggiungere agli articoli del tuo blog. Non è una soluzione professionale, ma un buon compromesso per ottenere buoni risultati.
Da leggere: hanno rubato al tua infografica?
2. Picmonkey
Non offre le grafiche del primo tool, ma Picmonkey è perfetto per effettuare piccole modifiche alle immagini senza scomodare i programmi come Photoshop. In particolar modo questo strumento ti consente di modificare i principali elementi dell’immagine (luce, saturazione, contrasto, ombre) e di aggiungere forme, testo, filtri.
La funzione più interessante, però, riguarda il lavoro di resize e taglio. L’immagine è troppo grande e hai bisogno di dimensioni differenti? C’è una sezione che fa proprio questo: taglia e rimpicciolisce. Una volta salvata, l’immagine viene alleggerita e preparata per il web: puoi scegliere tre soluzioni per ottimizzare il contenuto (io di solito scelgo l’opzione intermedia).
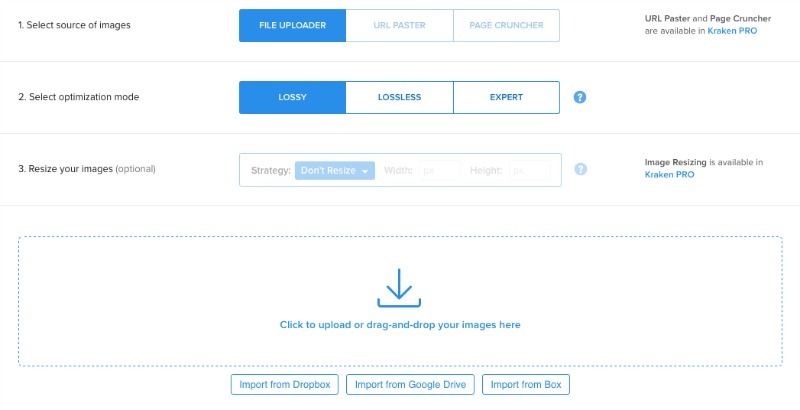
3. Kraken.io
Lo sai che l’ottimizzazione SEO di un blog o di un sito web passa dalla velocità di caricamento delle pagine? Il concetto è chiaro: non devi curare questo aspetto per accontentare Google, ma per migliorare l’user experience del pubblico. I risultati in termini di search engine optimization sono collegati, e per lavorare in questa direzione devi puntare sulle immagini.

In particolare modo le devi alleggerire. Una foto poco impegnativa in termini di peso facilita il caricamento delle tue risorse. Per ottenere buoni risultati devi salvare le foto eliminando tutte le informazioni superflue e per fare questo c’è Kraken.io. Come funziona questo tool? Carichi l’immagine e la scarichi con una buona percentuale di peso in meno. Ma senza intaccare la qualità del risultato: il buon equilibrio è servito.
4. Wave
Quando lavori su un sito web devi ottimizzare la sua accessibilità, la capacità di una piattaforma di essere fruibile da tutti. Senza barriere e difficoltà. Per analizzare questo punto, e valutare il lavoro eseguito, puoi usare Wave. Questo tool (wave.webaim.org) analizza la pagina e individua i difetti nascosti all’occhio umano.
Wave ti permette di scovare problemi di accessibilità, e tra questi c’è l’assenza del tag alternative delle foto. Questo microcontenuto viene visualizzato nel momento in cui l’immagine non viene caricata (quindi ha una funzione sostitutiva). Inoltre i browser per ipovedenti lo riprendono per descrivere la pagina web alle persone con problemi di vista
Inoltre, insieme a nome del file e dell’attributo title, il testo alternative è un elemento decisivo per una buona ottimizzazione SEO on page. Quindi può essere utile sfruttare questo tool per riepilogare la situazione di un sito web o di un blog. Puoi fare delle verifiche a campione per capire se e come viene inserito questo testo così importante, in modo da migliorare le prestazioni in termini di accessibilità e SEO.
5. The Stocks
Tutti hanno bisogno di immagini gratis per il proprio blog. Ogni post è una richiesta, ogni articolo una necessità: ci sono decine di siti stock photo che ti permettono di acquistare immagini di qualità, ma puoi ottenere risultati migliori a costo zero. Dove? Ci sono diverse risorse con immagini Creative Commons Zero che aspettano solo il tuo click.
Dove si trovano questi siti? Su un motore di ricerca per contenuti visual che uso ogni giorno: The Stocks. Questo tool ha un compito specifico: archiviare le principali fonti di immagini gratis e proporre i contenuti di diverse realtà su un’unica piattaforma. Qui trovi i risultati di Unsplash, Little Visuals, Visual Hunt, Startup Stock, Pexel, Getrefe, Women in teak e altro ancora. Perché cercare in mille siti differenti quanto hai tutto qui, in un unico luogo?
6. Make a GIF
Non esistono solo immagini statiche, il web ti consente di comunicare attraverso contenuti multimediali. Per arricchire i tuoi post, infatti, puoi usare le GIF: sequenze di foto che riprendono significati condivisi o illustrano una sequenza temporale. Le GIF possono essere uno strumento per spiegare qualcosa: ci sono diversi archivi online dedicati a questi lavori, ma puoi anche crearli personalmente.

Come spesso succede in questi casi, ci sono decine di tool utili ma è difficile trovare una soluzione definitiva. La mia esperienza, però, mi porta verso Make a GIF. Il motivo? Ti permette di creare GIF da immagini caricate, video, webcam e contenuti YouTube. Esatto, tu inserisci un link di questo social e indichi la sezione che ti interessa: Make a GiF trasforma il tutto in sequenza di immagini.
Un altro aspetto interessante di questo strumento è lo spazio hosting per le tue creazioni. Su Facebook, ad esempio, puoi caricare le GIF solo come permalink. E se non hai un blog a disposizione puoi usare Make a GIF per ospitare i contenuti che hai creato.
Handbrake
Lo so, nel titolo ho parlato di immagini e non di video. Però non ce la faccio a ignorare la grandezza di Handbrake: questo è lo strumento ideale per convertire i video in qualsiasi formato. Io lo uso per ridurre le dimensioni dei contenuti che voglio o devo caricare sul blog, sulla piattaforma WordPress, e non su YouTube. La qualità è sempre la stessa ma il peso della pagina si riduce.
E tu quali strumenti usi?
Questa lista non è completa. Perché sul web ci sono decine di utility per migliorare le immagini. Questi sono i punti indispensabili per me, sono le risorse che non puoi ignorare. Ma c’è qualcosa da aggiungere, ci sono dei passaggi da migliorare: lo so, me ne rendo conto. Ecco perché chiedo aiuto a te, vuoi aggiungere qualcosa a questa lista? Hai qualche soluzione differente?