Ogni mestiere ha i suoi strumenti e anche la user experience ne ha tantissimi. Gli Ux tools servono al designer durante tutte le fasi del restyling della user experience di un sito web, di un e-commerce o di una app: dalla fase di analisi alla fase di valutazione. La cassetta degli attrezzi del progettista dell’esperienza dell’utente può davvero essere molto grande e pesante, ma qui di seguito troverai uno “starter kit” niente male.

Un Ux tool per ogni fase
Come la realizzazione di un qualsiasi progetto, anche il designing o il restyling di un sito web è articolato per fasi che si alternano in un ciclo continuo:
- Fase di ricerca e analisi, per individuare gli obiettivi del business, i competitor e il target di riferimento, cercando di matchare, ovvero far combaciare, gli obiettivi del prodotto con le aspettative (e quindi gli obiettivi) degli utenti. I migliori ux tool? CrazyEgg, Hotjar, Clicktale: ci permettono di capire, grazie alle heat map, le mappe di calore quali sono i punti più cliccati e quindi più interessanti per gli utenti e registrare la loro sessione di navigazione. Questi tool per l’analisi ci aiutano anche a capire quali sono le aree di maggiore interesse e più cliccate da un utente oppure se funziona una call to action o per vedere dove l’utente abbandona la navigazione del nostro e-commerce e attuare un’azione di “salvataggio” del tasso di conversione. Un altro strumento utile, ma per l’analisi dei competitor e il benchmark è il Cattura schermo, per fotografare e commentare i siti web dei nostri competitor e individuare worst e best practices.
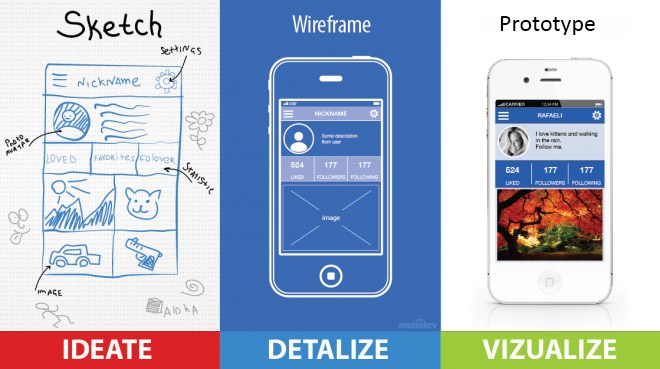
- Fase di progettazione, per dare sfogo alle idee e in seguito concretezza, con i primi sketch, fino ad arrivare alle proposte di design, sempre più raffinate e dettagliate sotto forma di prototipi interattivi. Qui Balsamiq Mockups e InVision dominano incontrastati: semplici e intuitivi, questi ux tool permettono di passare dallo schizzo cartaceo al wireframe, ovvero lo scheletro di un sito web, e al mockup, il prototipo visual.

- Fase di valutazione, la fase contenente e contenuta in tutte le altre. Essendo continua, trasforma il processo “lineare” di progettazione in un ciclo in cui non si finisce mai di monitorare e correggere per essere sempre pronti a correggere eventuali errori, prevenire eventuali problemi, conoscere gli utenti, i loro bisogni e i loro comportamenti sul sito in modo da intercettarli e fornirgli sempre il meglio. Agli strumenti di registrazione del click, qui si aggiungono l’insospettabile Google Analytics e il tool specifici per il test utente. Analytics ci mostra oltre ai dati relativi al traffico e agli utenti, il funnel di conversione: quanti utenti arrivano infondo? Quanti utenti abbiamo perso per strada? Perchè? Mentre il test utente serve per far testare e avere feedback da parte dei veri utilizzatori del futuro sito web, e-commerce o applicazione, i più famosi: Optimize, Usabilla e Userzoom.
Progettare una UX è come cucinare un piatto gustoso: si va alla ricerca della ricetta e degli ingredienti (fase di analisi), alla preparazione e cottura (fase di progettazione) e all’assaggio (fase di valutazione). Quindi si fa così anche per i siti web: si ricercano e analizzano le specifiche del prodotto, gli obiettivi del brand, del target e dei competitor, si inizia a concretizzare l’idea e infine si valuta, per poi ricominciare il ciclo se necessario.