Immagini da record!
Come migliorare le prestazioni del tuo sito web!
WebPagetest è un servizio on line gratuito che permette di effettuare dei semplici test del proprio sito e avere un quadro completo dello stato attuale e cosa fare per migliorare le sue performance.
Come a scuola, dopo un esame, ci viene data una pagella con dei voti, a volte non tanto buoni, ma il nostro compito è studiare e migliorare per avere il massimo ed essere così premiati.
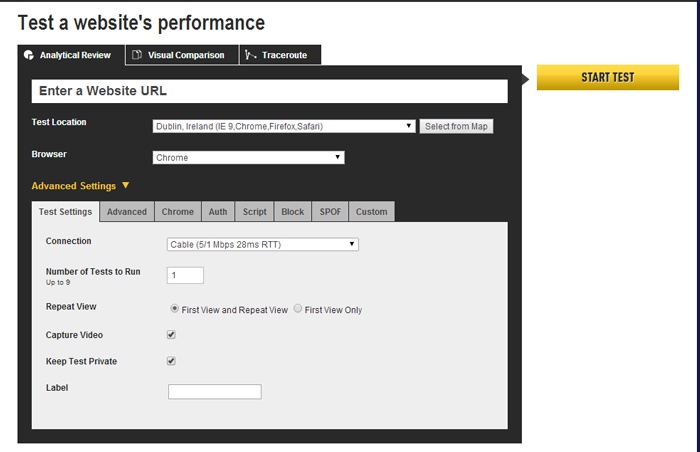
Per sapere che “voti” merita il nostro sito, non basta altro che inserire l’url nella casella, scegliere il luogo e il browser che si desiderano e spuntare la casella “Keep Test Private” se magari vogliamo che il nostro test rimanga privato.
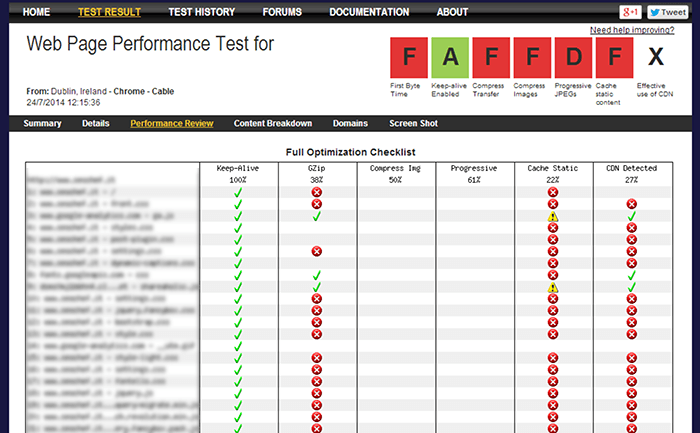
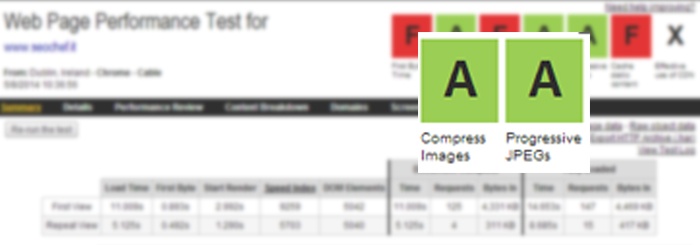
Una volta atteso per 60 secondi o poco più, avremo una breve sintesi di cosa è corretto e cosa c’è da migliorare, troveremo in alto a destra la nostra “pagella”, con dei voti che vanno dalla F alla A, in base alle prestazioni del sito.
Immagini pesanti come macigni!
Il più delle volte, per avere delle immagini che siano belle e che rendano visivamente non ci preoccupiamo delle loro dimensioni e di conseguenza del loro peso. Carichiamo sul sito immagini enormi che non fanno altro che appesantirlo e rallentare il caricamento delle pagine, avendo anche, in parte, conseguenze in ambito Seo, poiché i siti web lenti sono esposti ad una frequenza di rimbalzo molto alta e quindi rischiano un posizionamento più basso di ciò che meritano.
Pertanto, se il voto dato alla compressione e dimensione delle immagini non è una B o una A dobbiamo provvedere ad ottimizzarlo.
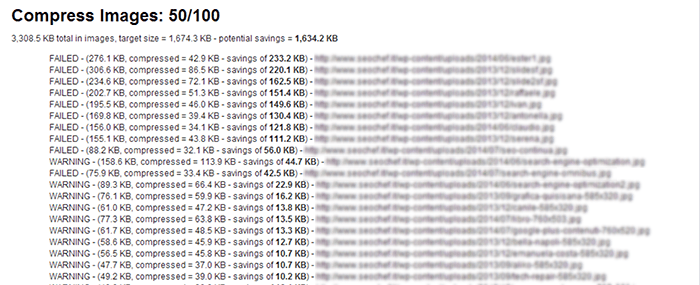
Cliccando sulla casella “Compress Images” ci apparirà il risultato specifico del test e i suggerimenti per migliorarlo:
– La dimensione attuale dell’immagine;
– Quanto possiamo ridurla di peso;
– Quanti KB possiamo recuperare;
– L’url di dove si trova;
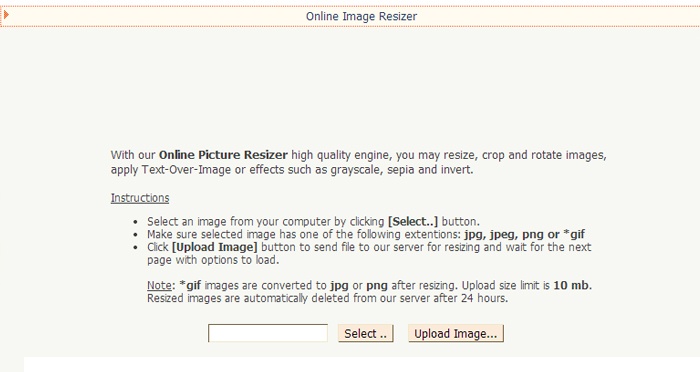
Una volta scaricata l’immagine richiesta, la prima cosa da fare è ridurla di peso ma senza intaccare la qualità visiva per non perdere i particolari.
Uno dei modi più semplici per farlo è usare un programma on line gratuito come Image Resize. Questo programma mette a disposizione delle opzioni base per ridimensionare le immagini, dopo aver effettuato un upload, ad esempio, possiamo decidere le misure, il formato o lasciare tutto come sta e impostare semplicemente la percentuale di qualità e determinare così il suo peso finale. Cliccare su “Resize/Process”, vedere il risultato, scaricarla e il gioco è fatto. 🙂
Basterà, così, ricaricare l’immagine nell’ftp ed effettuare nuovamente il test per avere una stima del nuovo risultato e cosa bisogna ancora migliorare.
Immagini come per magia!
Capita sempre più frequentemente, quando navighiamo in internet, di notare immagini che appaiono inizialmente sgranate e poi migliorare la loro qualità in un secondo. Questo accade perchè sempre più siti utilizzano un nuovo formato di salvataggio per le immagini, ovvero il JPEG Progressivo, ha molti vantaggi rispetto al JPEG base, quest’ultimo, infatti, oltre ad avere un caricamento dalll’alto verso il basso e quindi una difficoltà da parte dell’ultente di comprendere subito di cosa si tratta, rallenta di molto il suo caricamento, invece, il nuovo formato ha un metodo di caricamento completamente differete, inizialmente l’immagine apparte completa ma di bassa qualità, dopo una serie di scansioni rapide la qualità migliora sempre di più dando, infine, un risultato ottimale.
WebPagetest ci viene in aiuto, trova le immagini salvate in JPEG semplice e che possono migliorare l’andamento del sito salvandole nel nuovo formato.
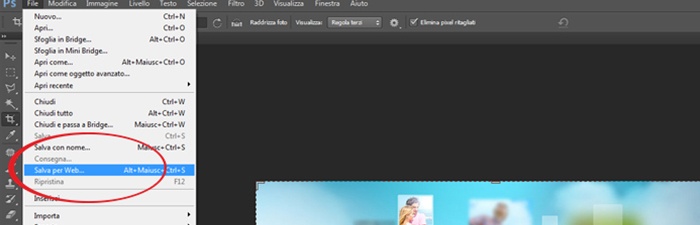
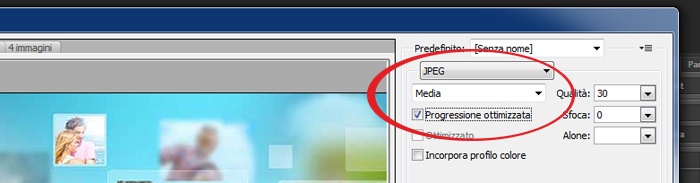
Il passaggio è molto semplice, una volta scaricata l’immagine consigliata non basta altro che aprirla con il programma Adobe Photoshop, andare in File > Salva per Web > Scegliere il formato JPEG > Spuntare la casella Progressione ottimizzata > Salva.
Ricarichiamo l’immagine nell’ftp e controlliamo, attraverso il test, se la modifica è stata fatta nel modo corretto.
Fatto questo, per tutte le immagini segnalate da WebPagetest, la nostra “pagella” sarà notevolmente migliorata e avremo, così, delle caselle verdi con una bella A al centro, anche perchè il rosso è passione ma il verde è speranza! 😉